Automatic Deployments to Nexcess

Introduction
Branch is a continuous integration and deployment platform, designed to help you automate the building, testing and deployment of your WordPress projects whenever you push to Git.
Branch makes it easy to deploy your code to Nexcess from GitHub, Bitbucket or Gitlab. Simply connect Branch to your Nexcess account with Branch’s built-in Nexcess deployment recipe to automate the workflow.
This guide will help you create a Branch account, link it to your WordPress project on Nexcess and automate your builds and deployments.
Note: If you aren’t yet using a Git based workflow, start out by reading our guide on Git for WordPress teams.
Follow the full step-by-step instructions below, or skip straight to the section you need using one of the following links.
Table of Contents
- Sign up to Branch
- Set up a New Site on Branch
- Connect Branch to Nexcess
- Add Build Steps
- Build and Deploy a Theme or Plugin to Nexcess
- Build and Deploy a Full WordPress Site to Nexcess
- Managing Environments
- Need Help?
Sign up to Branch
Signing up to Branch is easy and free — all you need is a GitHub, Bitbucket or GitLab account.
Once you have an account, you can do 20 deployments for free every month, with the option to upgrade to a paid plan for unlimited deployments.

To sign up from the Branch homepage:
- Select the Git host you would like to use (either GitHub, GitLab or Bitbucket)
- After clicking, you will be redirected to your chosen Git host’s website and prompted to log in and authorize Branch to access to your account. Note: it’s important that Branch has access to the organization hosting the project you will be using.

Set up a New Site on Branch
Next, you will be prompted to pick a Git repository. Start entering the name of your chosen repository and select the one you want to use for this site.
You can connect Branch to any Git repository containing a theme, a plugin, a full WordPress site, or any combination of the above. With Nexcess, you can keep either an entire WordPress project in the repository (say if you are managing it with Composer) or just a theme or plugin.

After selecting a repository, Branch will set up the connection to your Git provider by taking the following steps:
- Adding an SSH key associated with the site. This lets Branch clone the repository.
- Adding a webhook to the repository. This lets Branch know when there are new commits and pull requests to build.
Once your new Branch site has been created, you will be prompted to connect your first host.

It’s time to connect your Branch account with Nexcess.
Connect Branch to Nexcess
In order for Branch to connect to your Nexcess account, you need to upload your Branch site SSH key to Nexcess:
- Select your site in the Branch dashboard
- Click Settings and scroll down to find your site’s SSH key under SSH public key
- Click Only show key and copy the entire key to your clipboard
- Log in to Nexcess
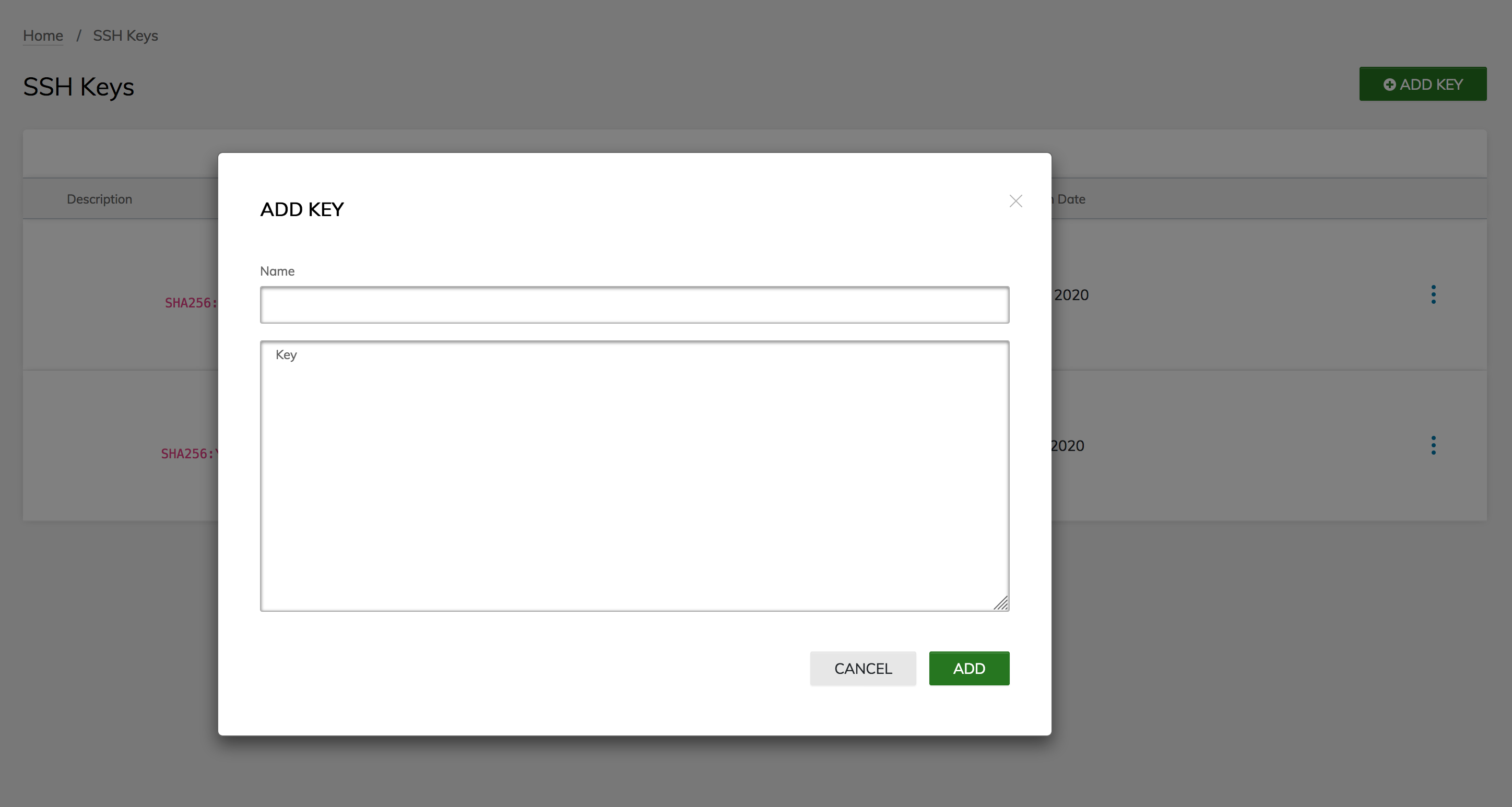
- Navigate to your list of SSH keys in Nexcess and click the Add Key button
- Provide a name and paste the key

When you see the success message, Branch is now connected to your Nexcess account.
Next, you need to add Nexcess as a Host for your site in Branch. Navigate to the Hosts tab of the site, click Connect a host and pick Nexcess. First step is to add your SSH username.

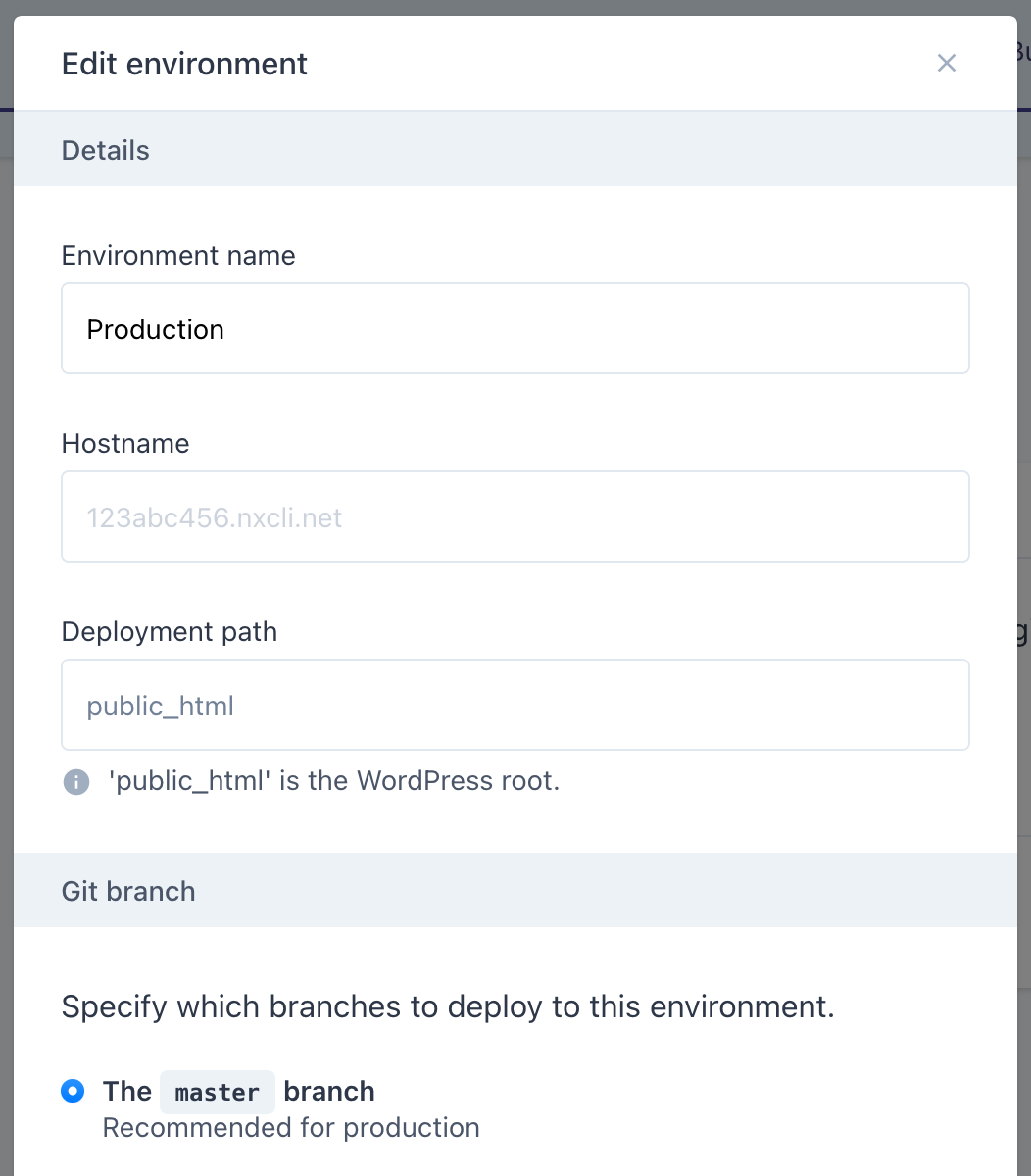
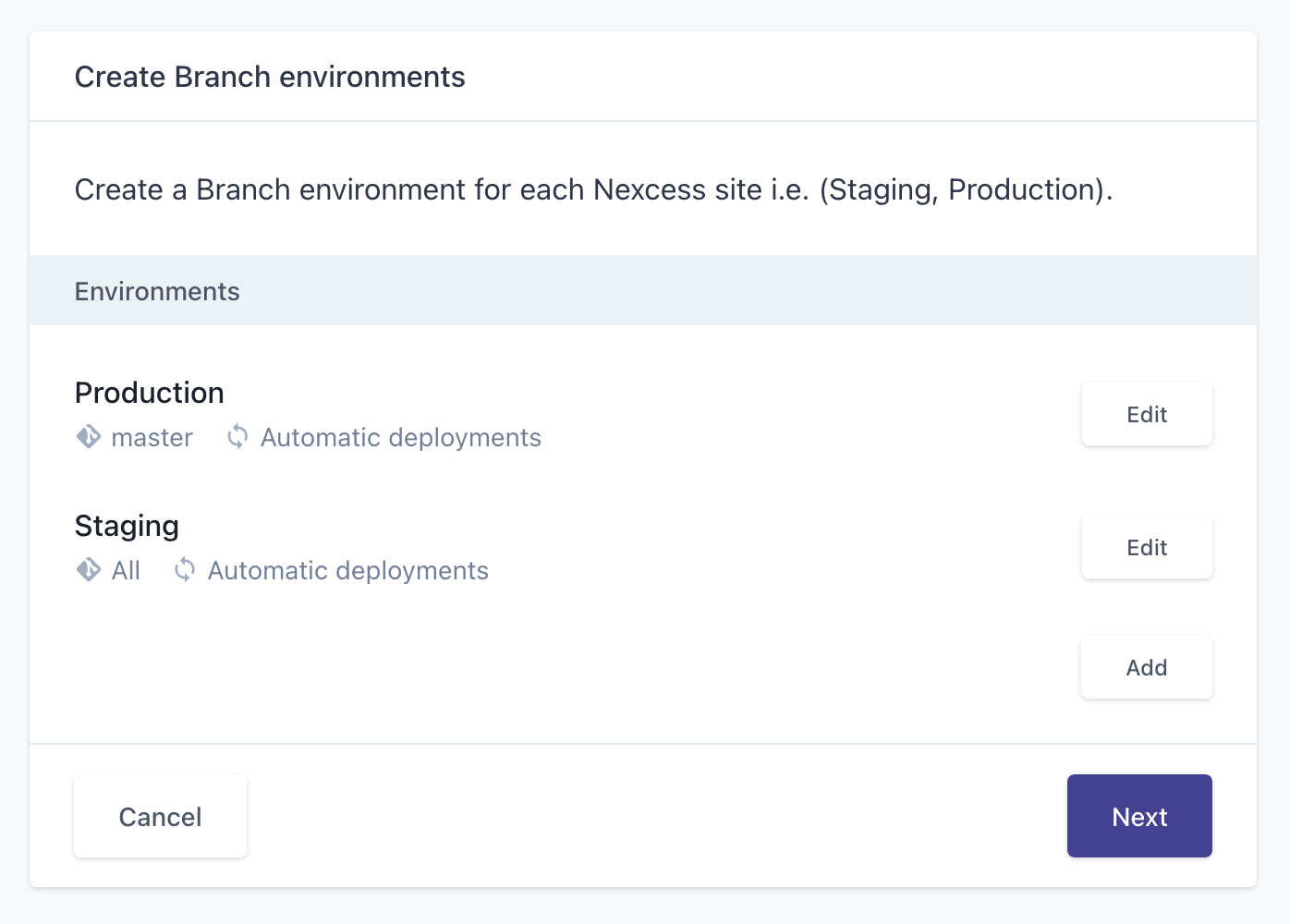
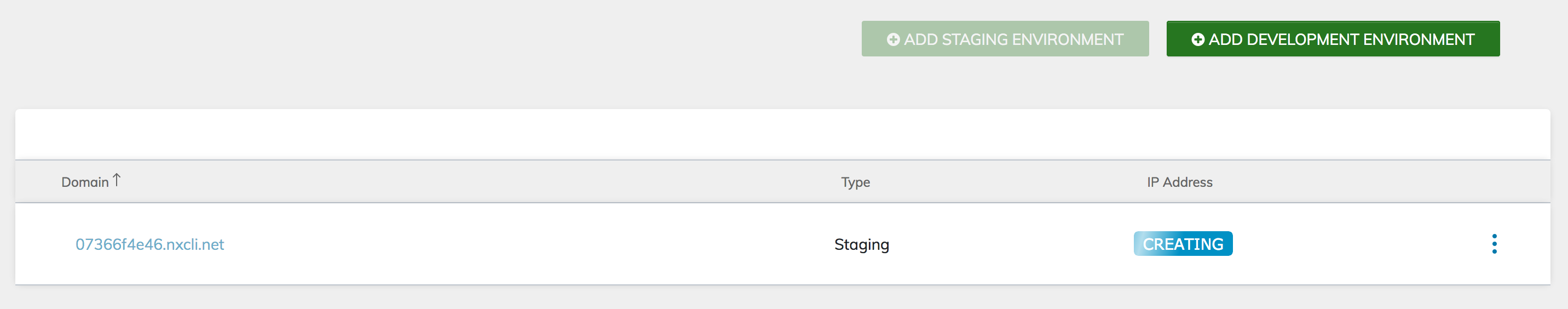
After adding your Nexcess connection info, you are ready to set up your environments, such as staging and production. When you click the Add environment button, Branch will already have picked a few sane defaults for you. The only thing you need to add is the Hostname for the environment, which you can find in Nexcess under the Access menu for the site.


Once your environments are added, you are ready to add your first steps to your deployment pipeline.

Add Build Steps
To add a build step:
- Click into your site from your Branch dashboard and select Pipeline
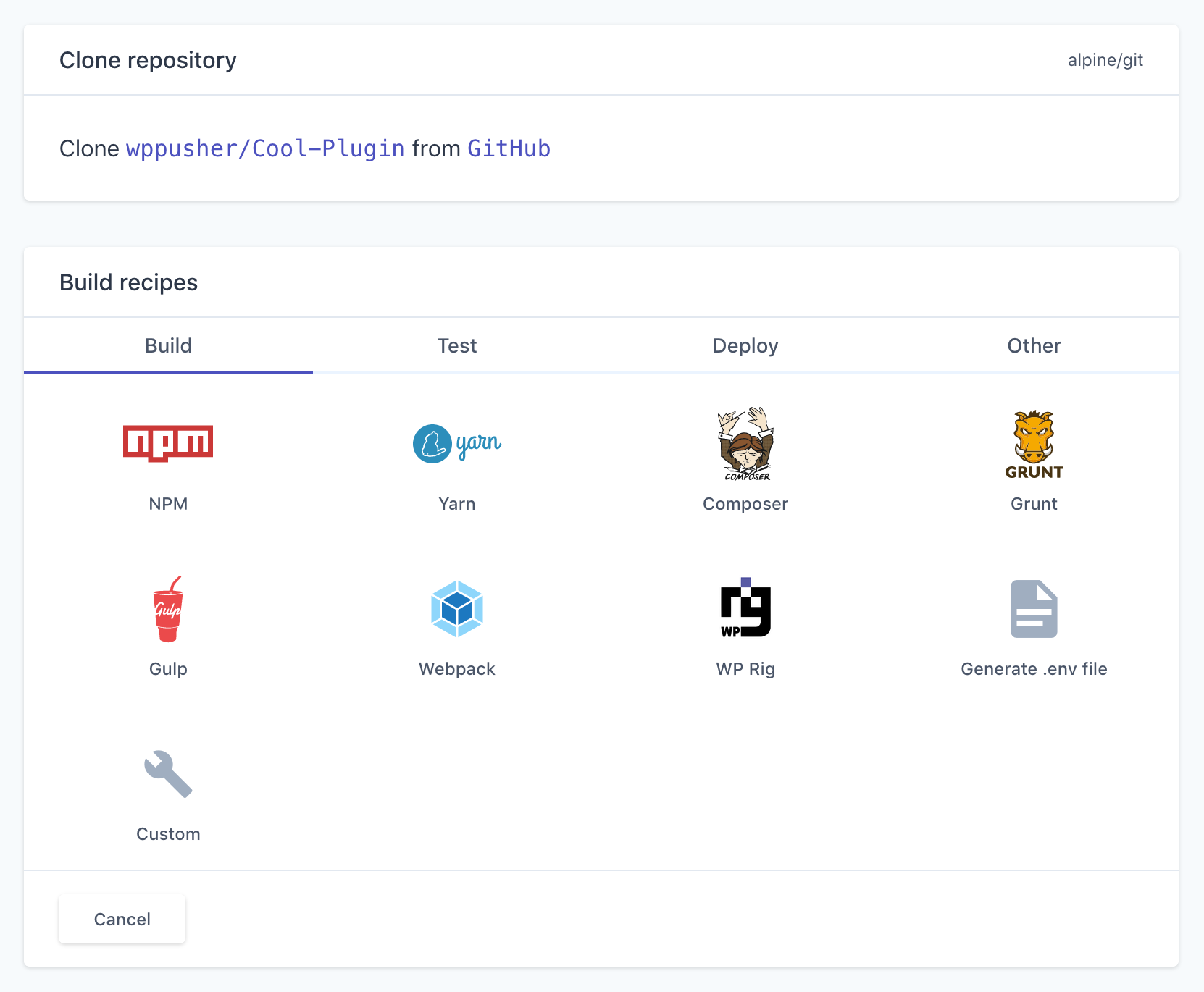
- From here, you can start adding your steps. Scroll down to the Add a step section and browse the different categories
You have the choice to either use one of Branch’s built-in recipes or define your own custom steps.
For common use cases, there are ready-made recipes. For example, building frontend assets with NPM, Gulp or Grunt.
Common Build Steps
To use an existing recipe:
- In the Build recipes menu browse to find the tool you need
- Click Add step to add it to your build steps

Custom Build Steps
To define your own build steps, click Other in the Add a step section and pick Custom. Fill in the following fields and click Add step:
- Name: enter a name for your step
- Environment: select an environment in which to run the step, eg
php,node,sshand so on - Commands: add the commands you want to run in this step
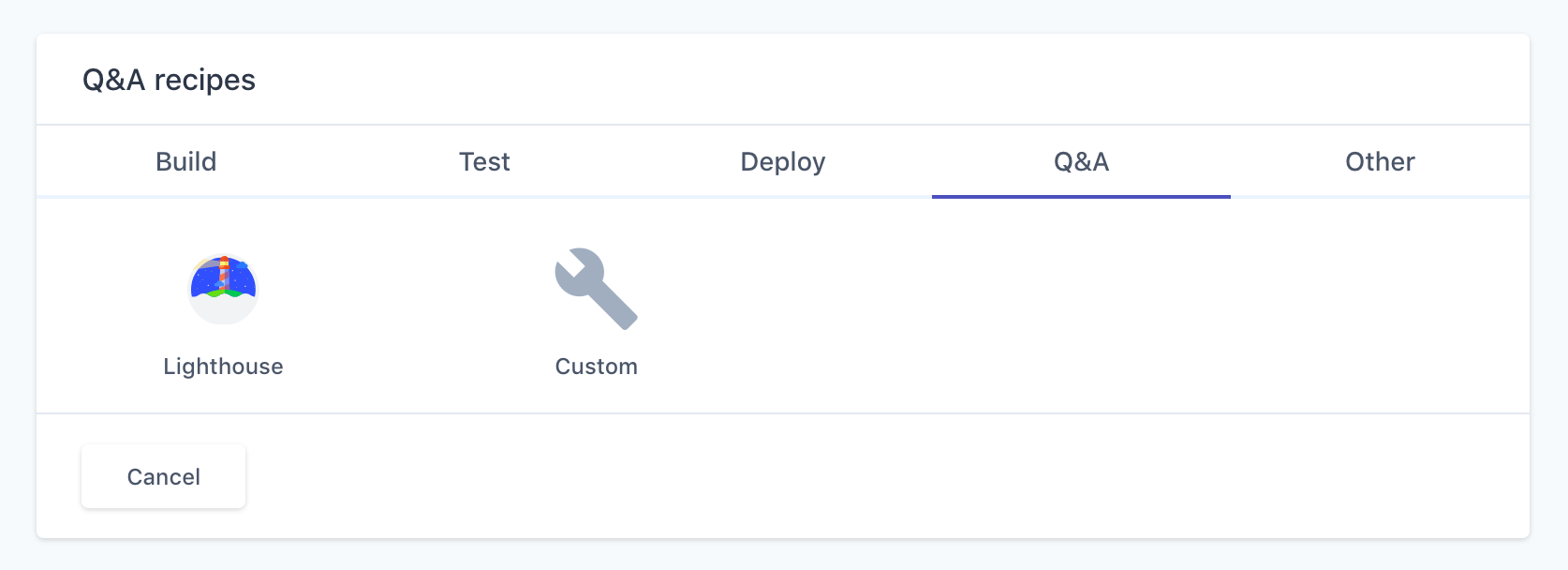
Test and Q/A
One of the benefits of using Branch is how simple it is to add a few test and Q/A steps to your deployment pipeline. For example, you could add checks to test for PHP syntax errors or tests to make sure your syntax is valid with a given version of PHP. You could also add a Lighthouse step to the end of your pipeline to run Lighthouse checks and be notified if your site scores too low on page speed, SEO or accessibility after deploying new code.

To learn more about Lighthouse testing, check out our guide on automated site monitoring. To learn more about simple ways to add tests to your WordPress project, read about alternatives to PHPUnit for WordPress development.
Git branch options
You may want to run certain steps on specific Git branches only, say if you only want to deploy when pushing to master.
If so, toggle the Environment section of the recipe and enter the name of the branch you want to limit it to.
Build and Deploy a Theme or Plugin to Nexcess
In this example, we will deploy a plugin from GitHub to Nexcess. The process would be the same if we were deploying a theme, or if we were using Bitbucket or GitLab.
- Connect Branch to your Nexcess account
- From the Branch dashboard, go into your project and click the Pipeline tab.
- Add the steps necessary to build your theme or plugin. For example, you might need to run
composer installto pull in the PHP dependencies used by your plugin or, if you’re building a theme, you may have some frontend build steps using Node or Gulp. Branch has a number of built-in build recipes for tasks just like these.
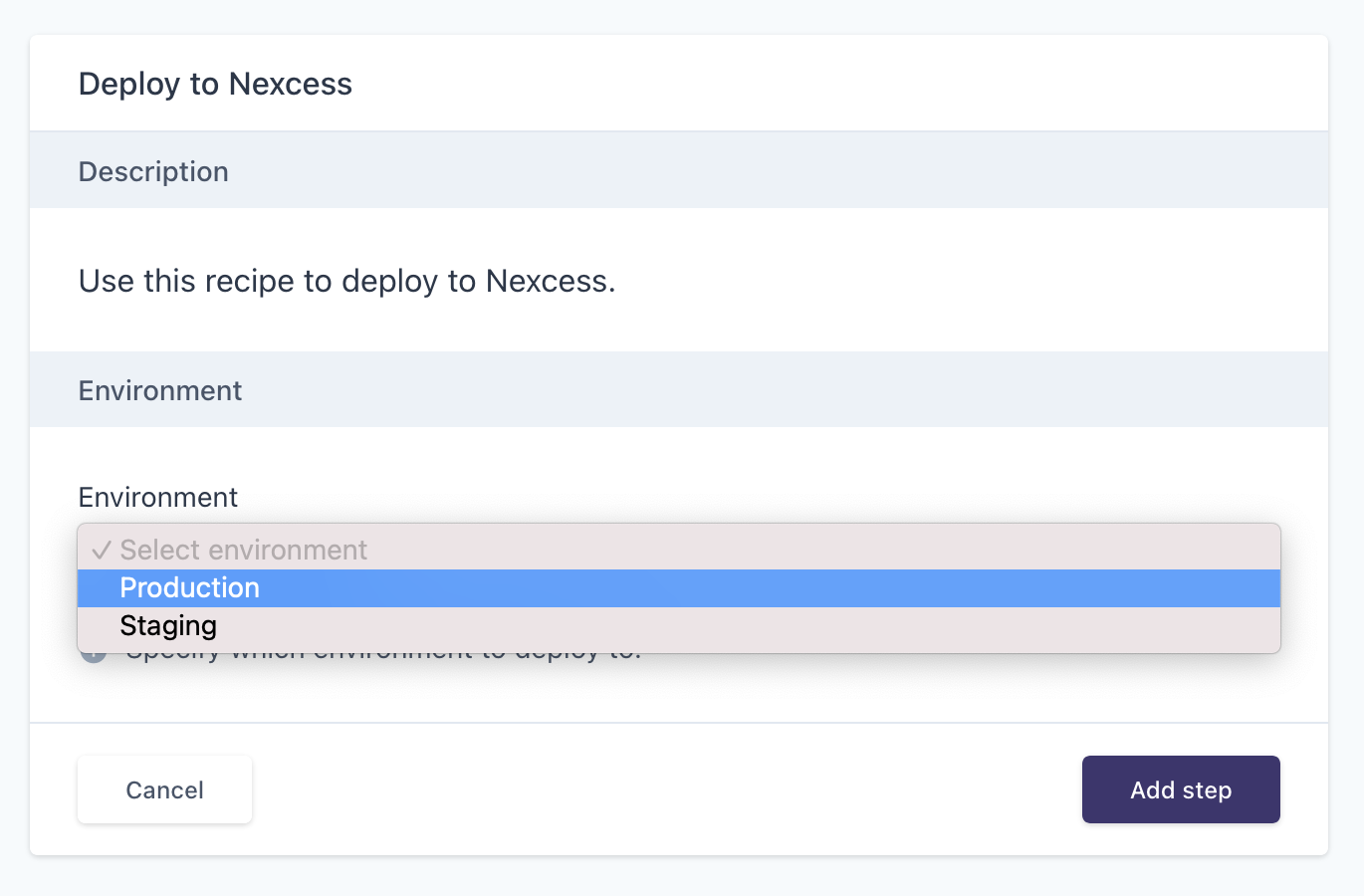
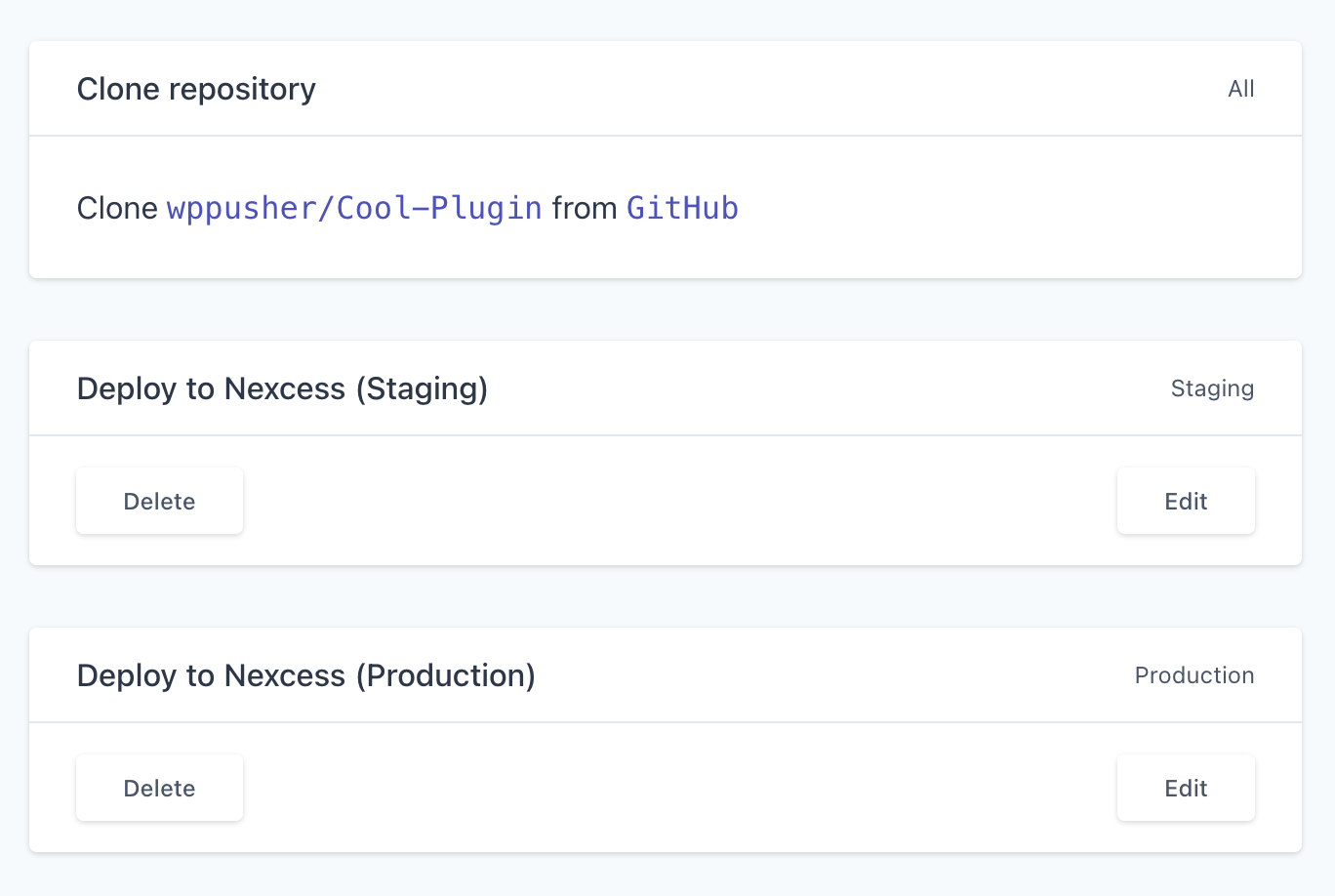
Note: if you’re runningnpm install, make sure to delete your node_modules directory before attempting to deploy. - Next, add your deployment steps. By adding your environments, a Nexcess deploy step is now available in the Deploy category. When adding the Nexcess deploy step to your pipeline, pick which environment you want to deploy to. If you have both a staging and production environment, add a step for each.

Your build pipeline is now ready to trigger your first deployment.

Triggering Your First Deployment
There are two ways to do this:
- Manually: click Run deployment on your site’s Pipeline page. This will trigger a deployment from the default branch (this is set to ‘master’ unless you change it under Settings)
- Automatically: push new code to GitHub using Git to automatically trigger a deployment for that specific commit
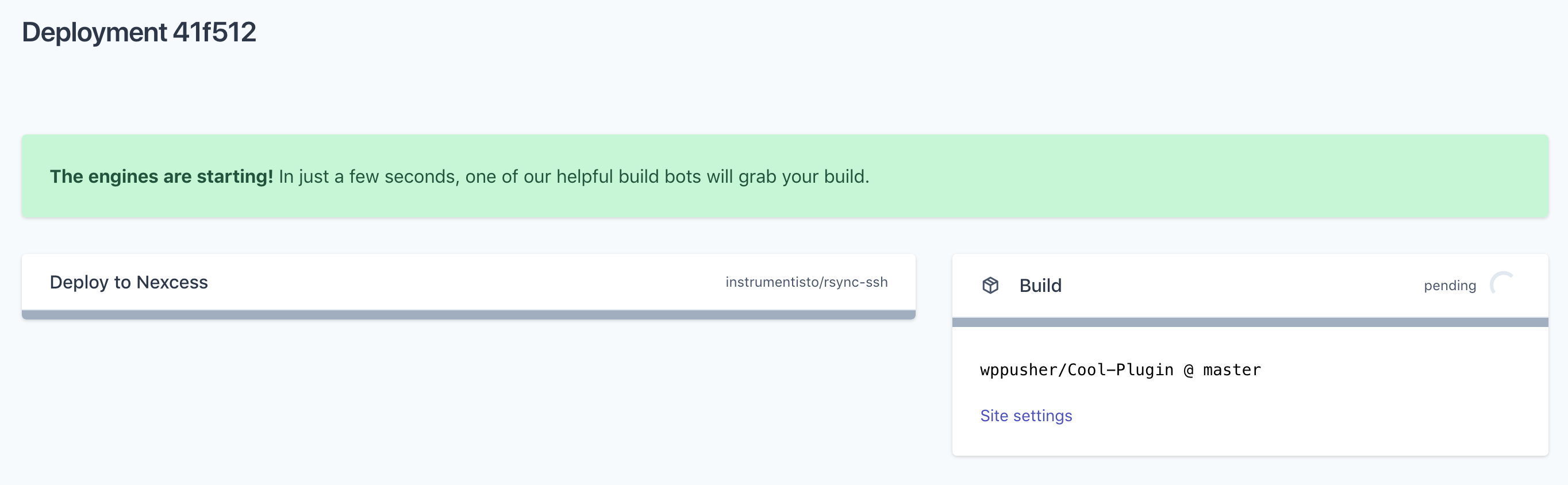
For now, let’s trigger a deployment manually. Clicking Run deployment will redirect us to the deployment overview screen, where we can follow the progress of our deployment.

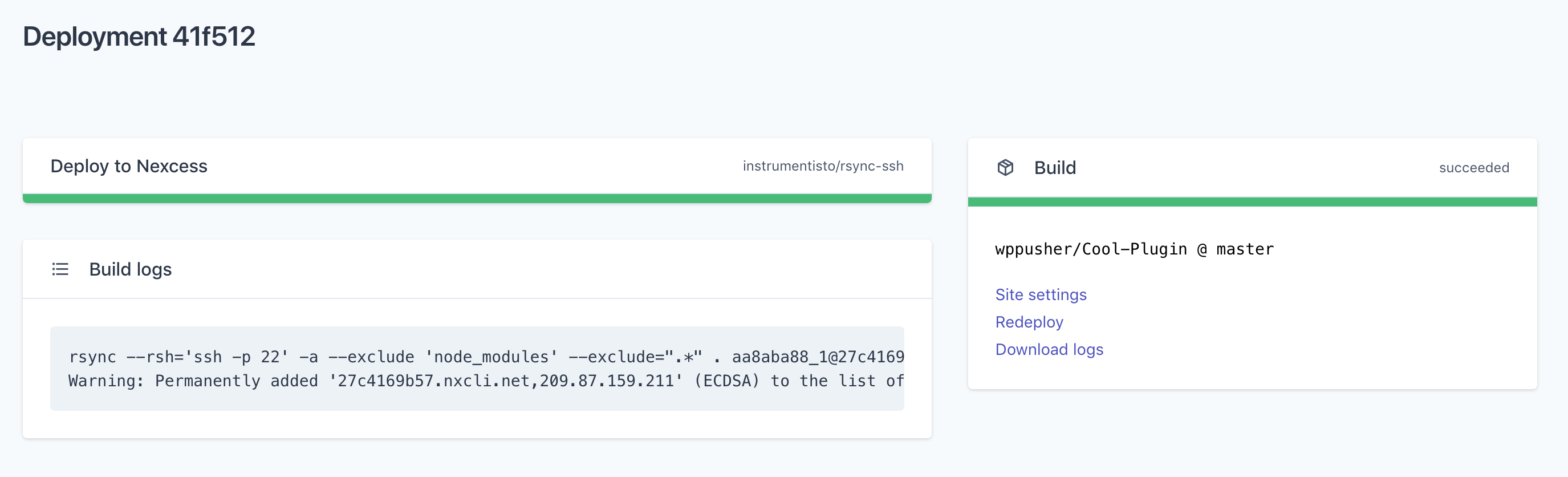
Once the deployment has finished running, the steps will turn green and you will be able to see the logs.

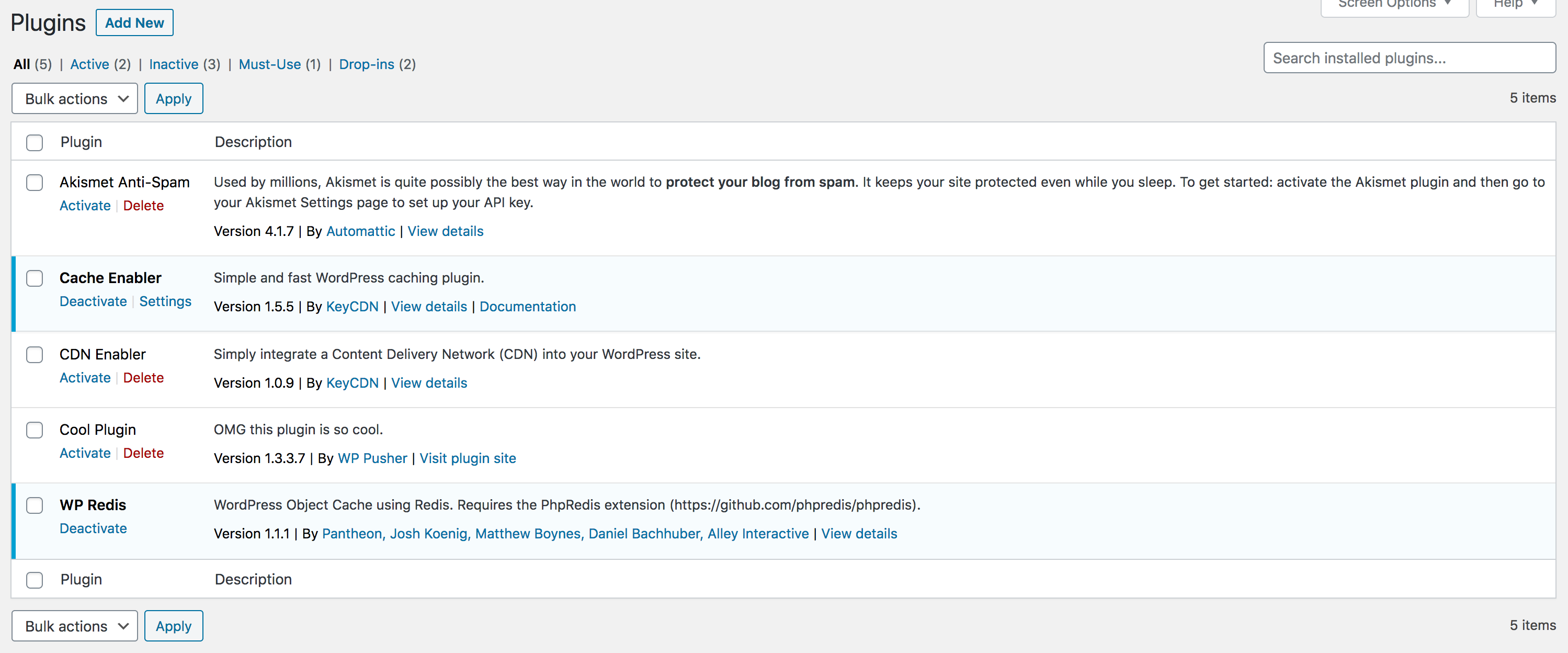
If you log into your WordPress site on Nexcess, you will be able to see that your plugin has been deployed.

Now every time you push a new commit to GitHub, Branch will automatically deploy your site.
Pull Requests
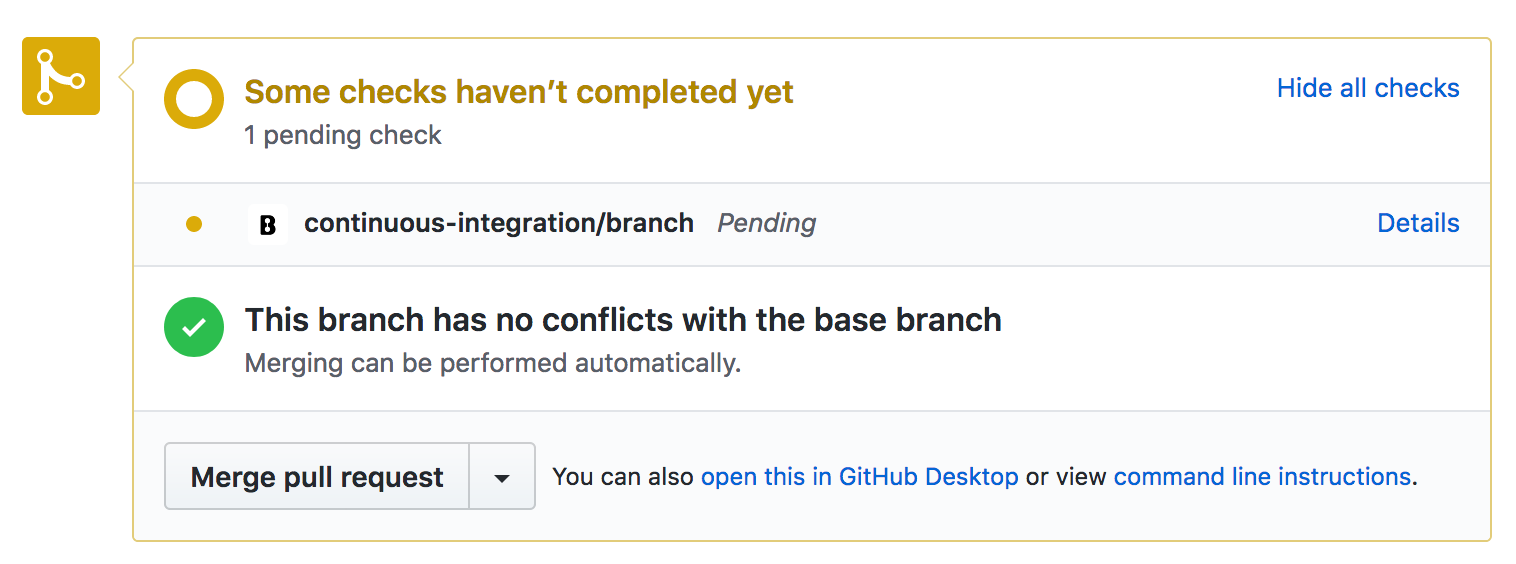
If you have an open pull request on GitHub while the deployment is running, this will show as pending.

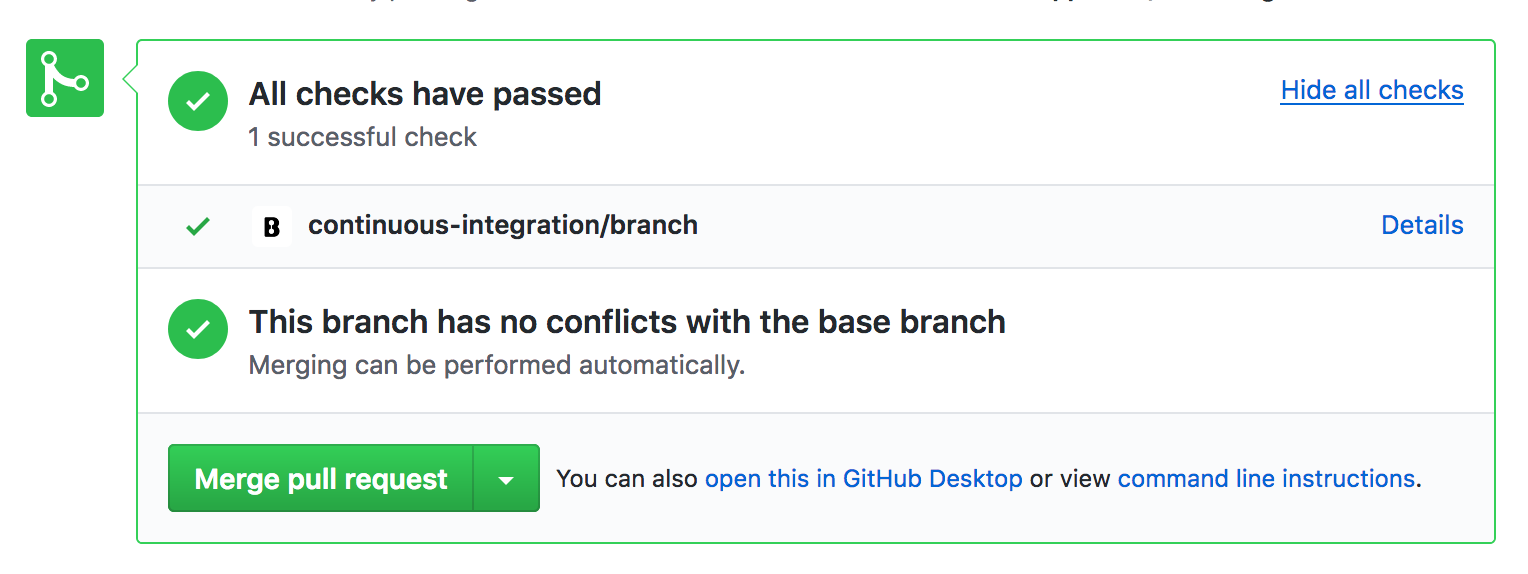
You will be able to merge any pending pull requests once the deployment has finished.

This is especially useful if you’re using Branch to put new code on a staging site before merging it into your master branch.
Failed Deployments
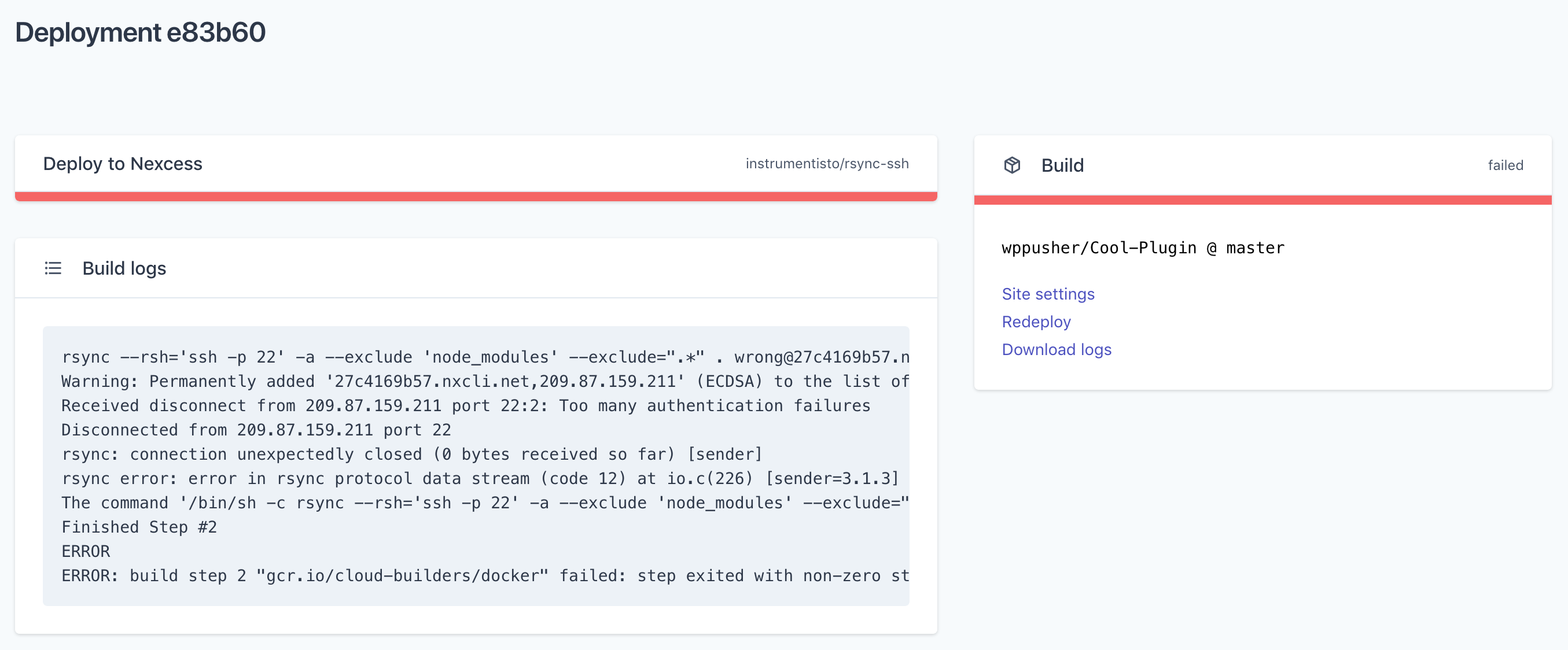
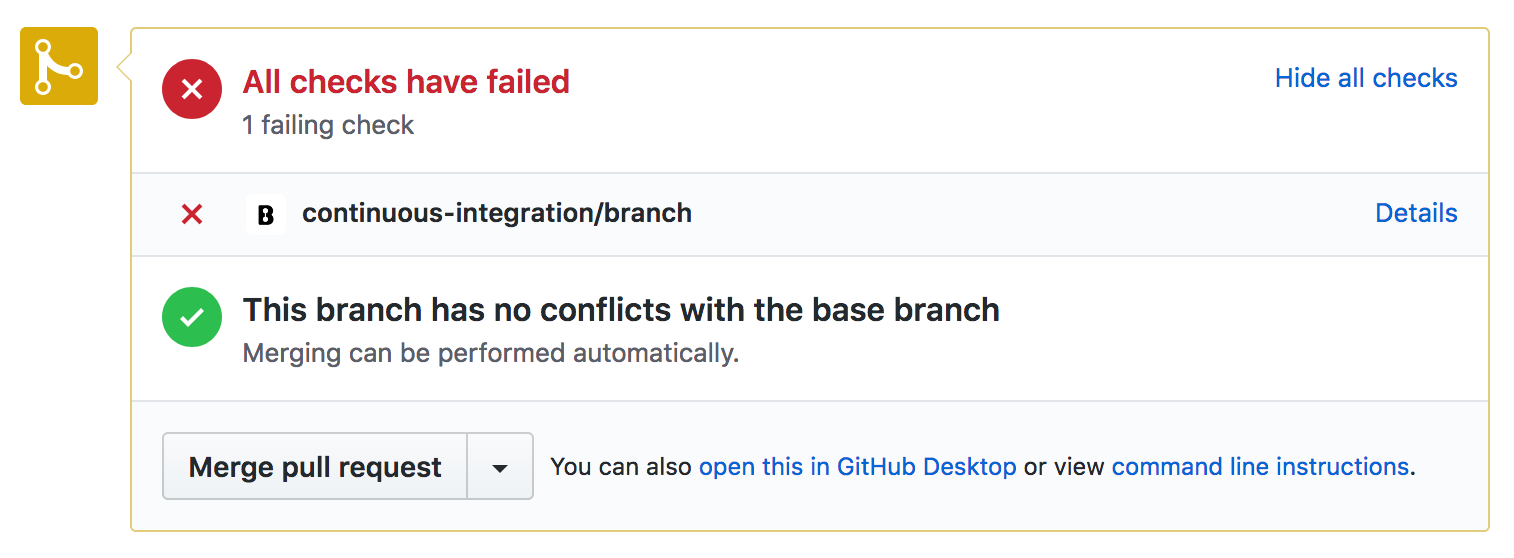
If something goes wrong during any of the steps, the whole deployment will be stopped and any incomplete steps will turn red.

If a deployment fails, you can check the Build logs to find out the reason why. In the above case, we had an error in the Nexcess username.
If you have an open pull request, the error will also show up on GitHub.

Build and Deploy a Full WordPress Site to Nexcess
You can also use Branch to automatically build and deploy a full WordPress site to Nexcess.
For example, you might keep your entire WordPress site in a Git repository, either by committing core files or by pulling in WordPress core as a dependency using Composer.
To deploy a WordPress site to Nexcess, you can follow the same steps to deploy a plugin or theme to Nexcess.
Note: When configuring the Nexcess deployment step you will need to provide the path to the WordPress root and not the plugins or themes folder.
Managing Environments
When setting up automated deployment solutions like Branch, it’s a good idea to consider your deployment workflow.
For example, you might want to push your code to a staging or development environment for testing before unleashing it onto your production site.
Branch lets you add different build and deploy steps for different environments, helping to make your deployment process more robust.
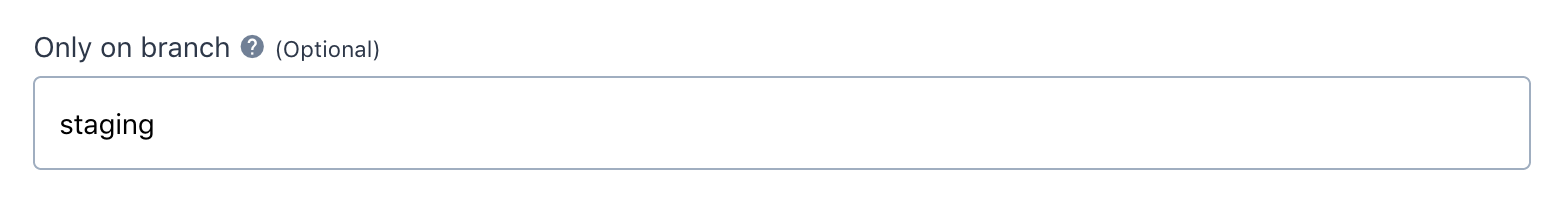
Deploying to a Staging Environment
Nexcess has great support for managing environments. When adding a deployment step for an environment, just provide the username and hostname you want to deploy to. By default, only commits to master will result in a deployment. By specifying a Git branch, Branch will only execute the step for that specific Git branch. For a staging site, leave this blank to deploy all new commits.


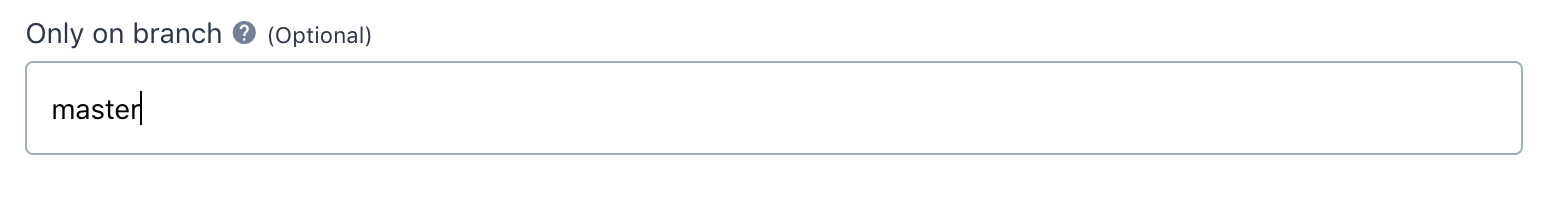
Deploying to a Production Environment
To complete your deployment pipeline, you could add an additional step to put your code onto your production site.
To do this, add another Nexcess step to your project.
Note: make sure to specify the ‘master’ branch under Environment if this is the branch you want to live on the production site.
Your code changes would then be deployed to your live site every time you merged them into your ‘master’ branch.

Sign up to Branch
Signing up for a Branch account is easy. Just head over to branchci.com and sign up with GitHub, Bitbucket or GitLab.
Need Help?
We hope this guide has been helpful, but if you still have any questions or feedback, or if you just want to say ‘hi’, please reach out by clicking the chat icon or by email at hi@branchci.com. Don’t be a stranger!