Automated Deployments to Pantheon with Branch

Introduction
Branch is an automated deployment tool, designed to help you automate the building, testing and deployment of your WordPress projects whenever you push to Git.
Branch makes it easy to deploy your code to Pantheon from GitHub, Bitbucket or Gitlab. Simply connect Branch to your Pantheon account with a machine token and use the built-in Pantheon recipes for Git Push, rsync or MultiDev deployments.
This guide will help you create a Branch account, link it to your WordPress project on Pantheon and automate your builds and deployments.
Follow the full step-by-step instructions below, or skip straight to the section you need using one of the following links.
Table of Contents
- Sign up to Branch
- Set up a New Project on Branch
- Connect Branch to Pantheon
- Add Build Steps
- Build and Deploy a Theme or Plugin to Pantheon
- Build and Deploy a Full WordPress Site to Pantheon
- Managing Environments
- Need Help?
Sign up to Branch
Signing up to Branch is easy and free — all you need is a GitHub, Bitbucket or GitLab account.
Once you have an account, you can do 20 deployments for free every month, with the option to upgrade to a paid plan for unlimited deployments.

To sign up from the Branch homepage:
- Select the Git host you would like to use (either GitHub, GitLab or Bitbucket)
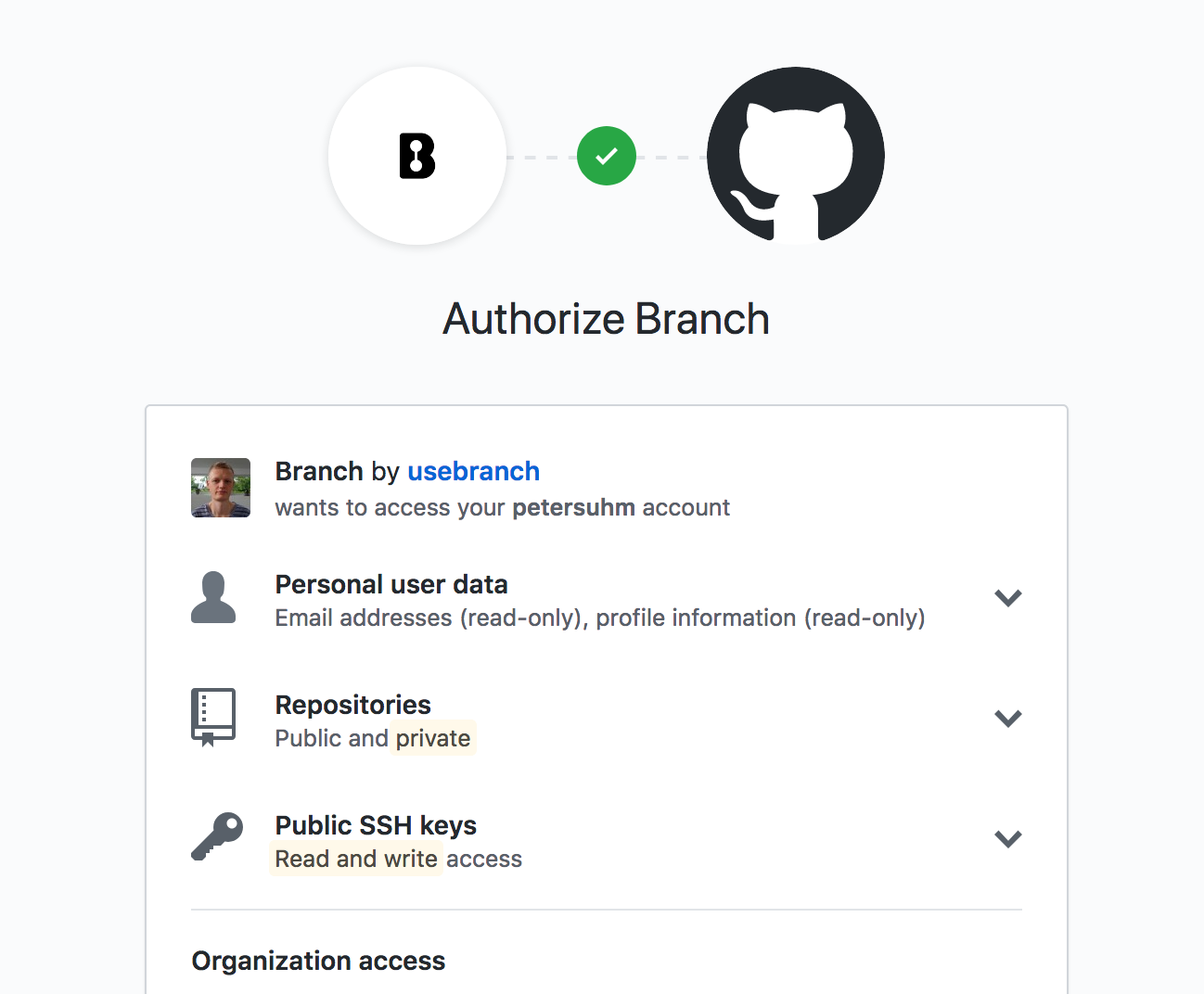
- After clicking, you will be redirected to your chosen Git host’s website and prompted to log in and authorize Branch to access to your account. Note: it’s important that Branch has access to the organization hosting the project you will be using.

Set up a New Project on Branch
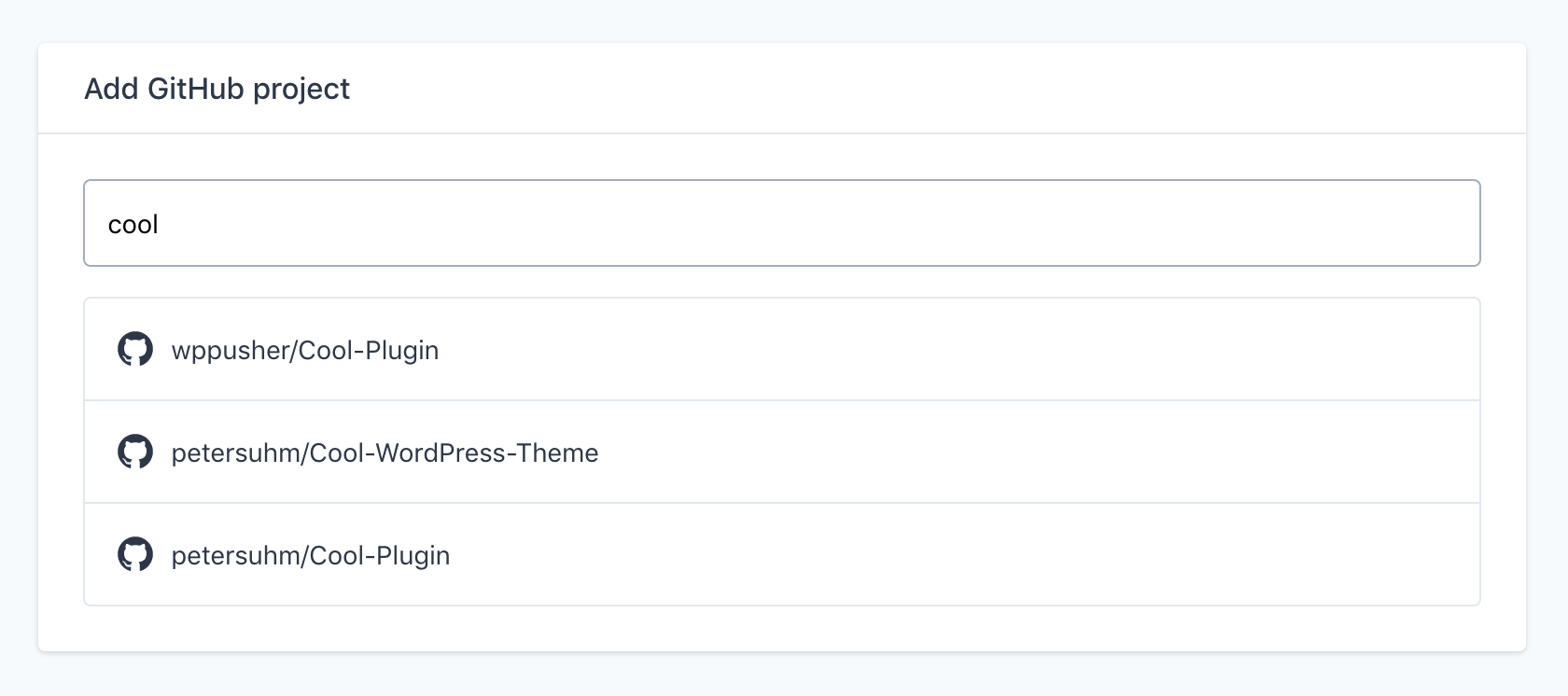
Next, you will be prompted to pick a project. Start entering the name of your chosen project to see a list of matching Git repositories and select the correct one.
You can connect Branch to any Git repository containing a theme, a plugin, a full WordPress site, or any combination of the above. With Pantheon, the recommended way is to keep the entire WordPress project in the repository – Especially if you are using Git to manage your Pantheon site.

After selecting a project, Branch will set up the connection to your Git provider by taking the following steps:
- Adding an SSH key associated with the project. This lets Branch clone the repository.
- Adding a webhook to the repository. This lets Branch know when there are new commits and pull requests to build.
Once your new Branch project has been created, you will be redirected to the project configuration screen on your Branch dashboard.
This is where you’ll add your build, test and deployment steps. This is also where you can add (secret encrypted) variables to your Branch build environment and where you can manage the settings for your project.

But first you will need to give Branch access to your Pantheon account.
Connect Branch to Pantheon
Branch has a native integration with Pantheon, which means that by providing a Pantheon machine token, Branch can automatically provision the integration with Pantheon. Branch will automatically add your project SSH key to your Pantheon account and set up a few handy environment variables that you can use in your build steps.

To integrate a project with Pantheon:
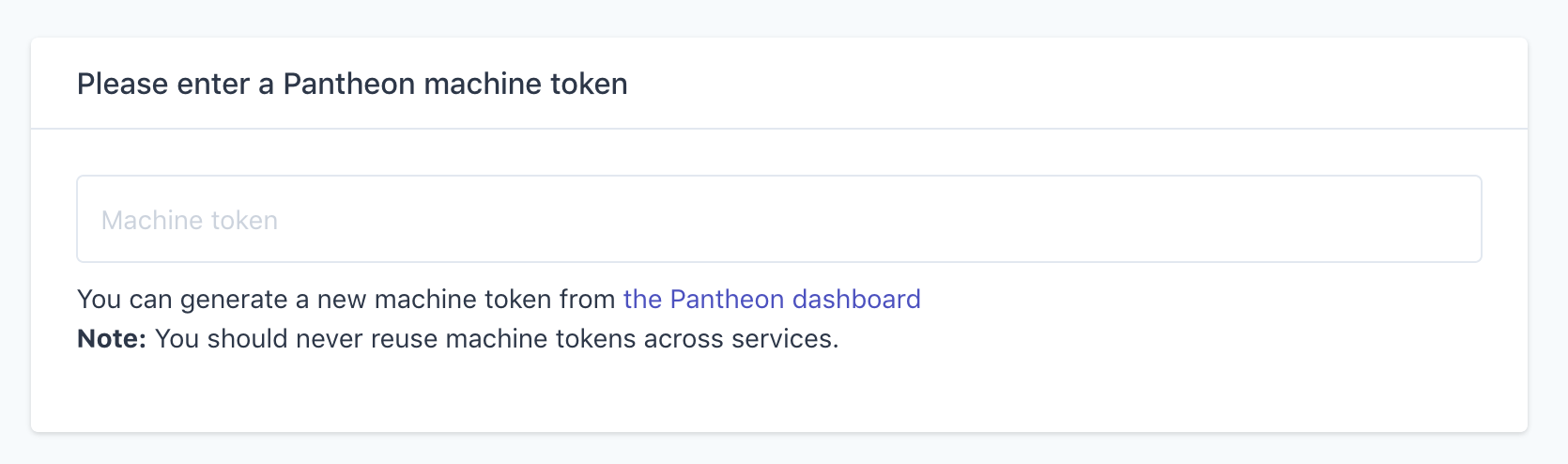
- Head to the Pantheon dashboard to generate a new machine token
- Paste the machine token into the project integrations tab in Branch and click Connect
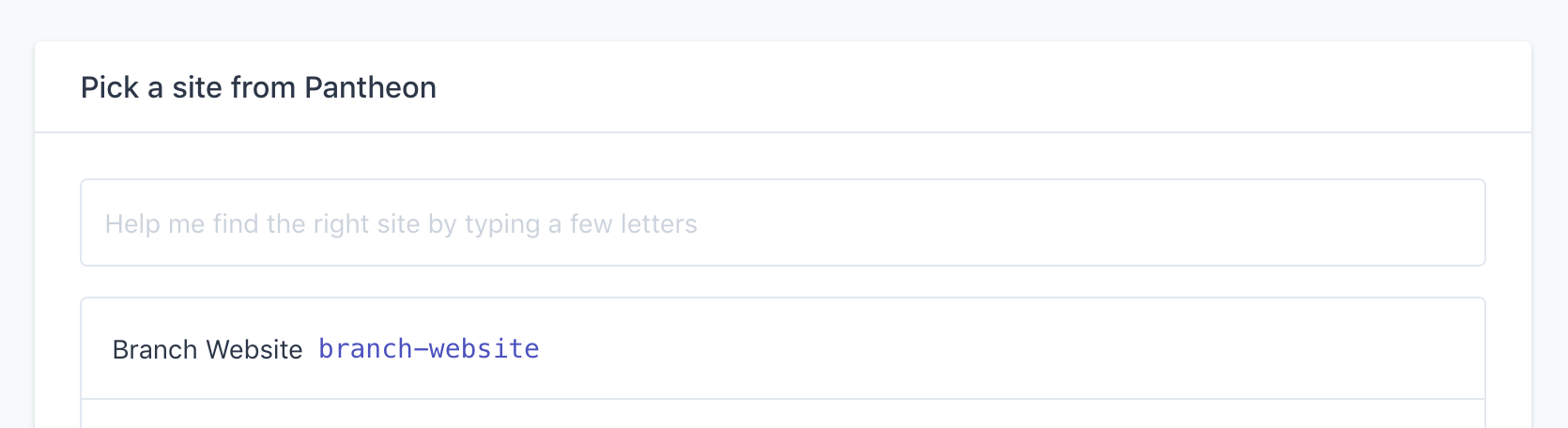
- Pick the site on Pantheon you want to connect to your Branch project

Once you’ve picked a site, Branch will exchange SSH keys with Pantheon and set up a few environment variables for your project. These variables are used by the Pantheon recipes in Branch. By connecting to Pantheon the following environment variables are created:
PANTHEON_GIT_URL– The Git repository URL to push to PantheonPANTHEON_SITE_ID– Site UUID for the connected Pantheon siteTERMINUS_SITE– The name of the Pantheon site, used by the Terminus CLITERMINUS_TOKEN– The machine token, used by the Terminus CLI
Add Build Steps
To add a build step:
- Click into your project from your Branch dashboard and select Pipeline
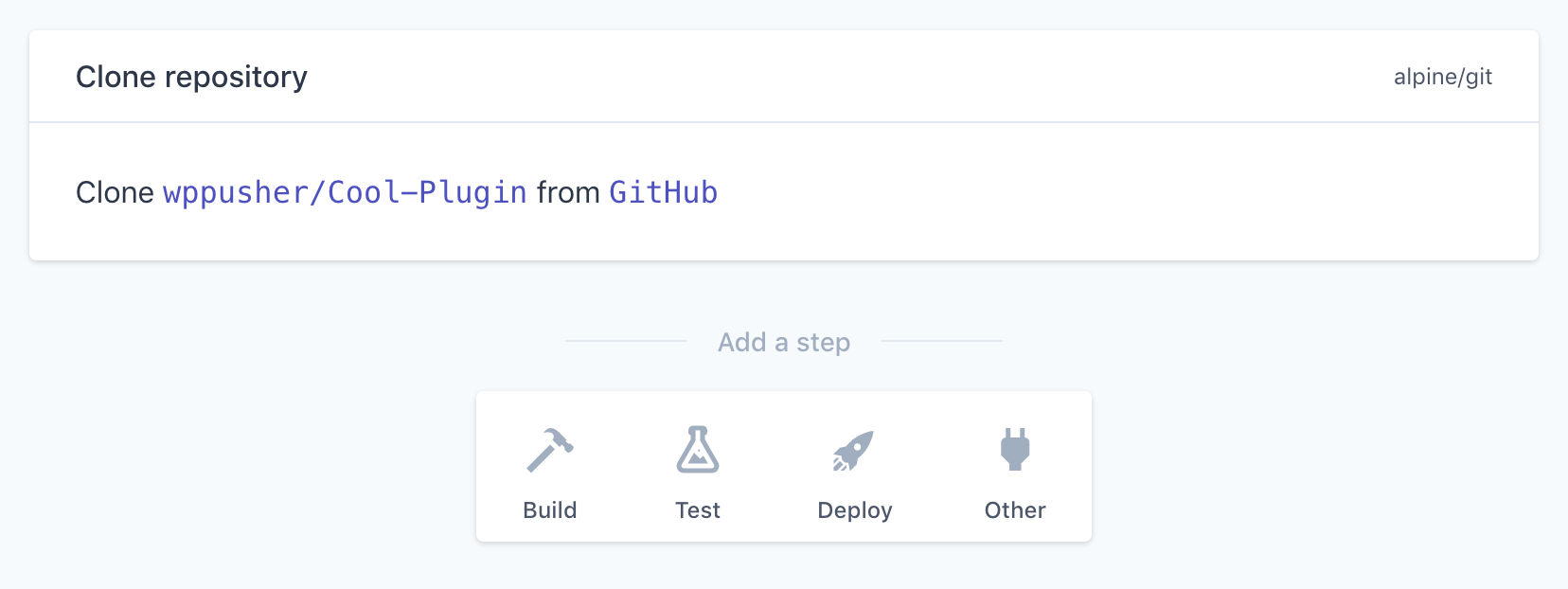
- From here, you can start adding your build steps. Scroll down to the section Add a step and pick a recipe from one of the categories
You have the choice to either use one of Branch’s built-in recipes or define your own custom steps.
For common use cases, there are ready-made recipes. For example, compiling frontend assets with NPM or checking your code for PHP and JavaScript errors.
Common Build Steps
To use an existing build recipe:
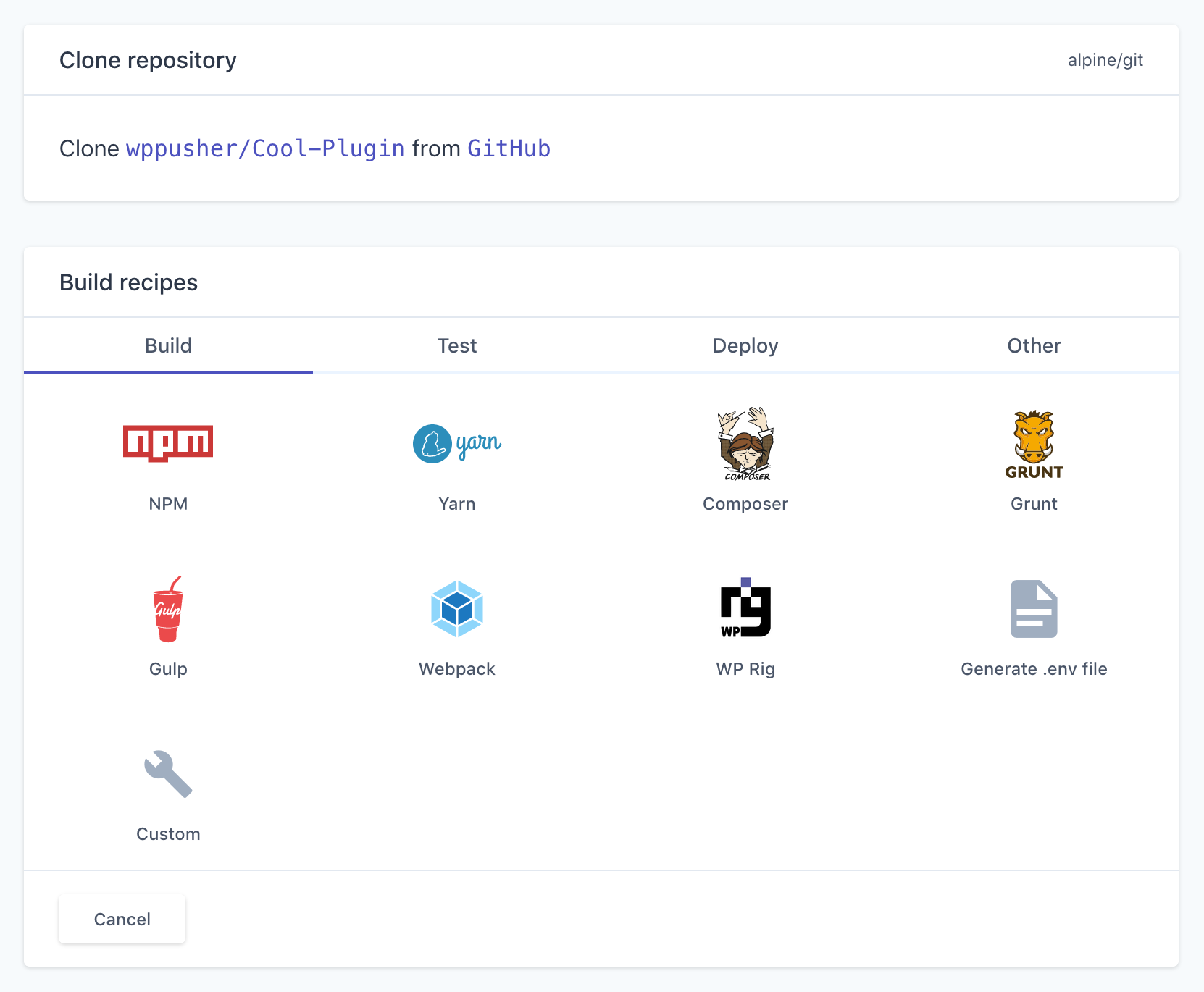
- In the Build recipes menu browse to find the tool you need
- Click Add step to add it to your build steps

Custom Build Steps
To define your own build steps, click Other in the Add a step section and pick Custom. Fill in the following fields and click Add a step:
- Name: enter a name for your step
- Environment: select an environment in which to run the step eg
php,node,sshand so on - Commands: add the commands you want to run in this step
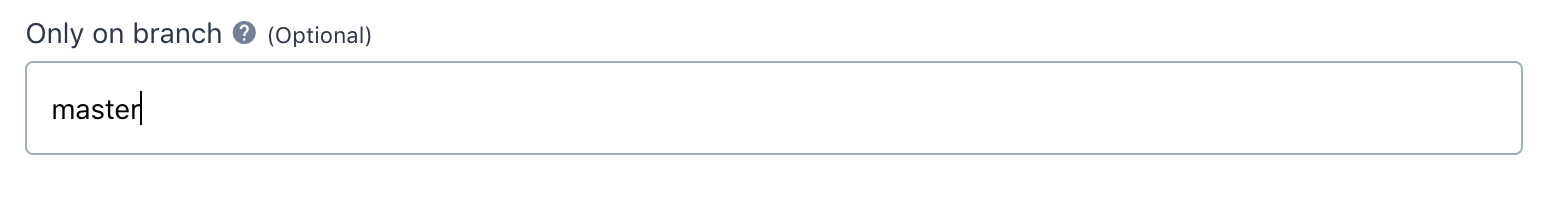
Advanced Options
You may want to run certain steps on specific Git branches only, say if you only want to deploy when pushing to master.
If so, toggle the Advanced options section of the build step and enter the name of the required branch.
Build and Deploy a Theme or Plugin to Pantheon
The recommended way to structure your Pantheon project is to keep the entire project in one single repository, instead of installing plugins and themes one by one. If this is how your project is structured, please skip ahead to the next section.
Using rsync
Now if you do want to use Branch to sync a repository with a single WordPress plugin or theme, you can. Branch supports using rsync to push individual files to Pantheon which is what you will need. After connecting Pantheon to your Branch project, here are the steps to push your repository to Pantheon:
- Make sure your Pantheon account is set to use SFTP
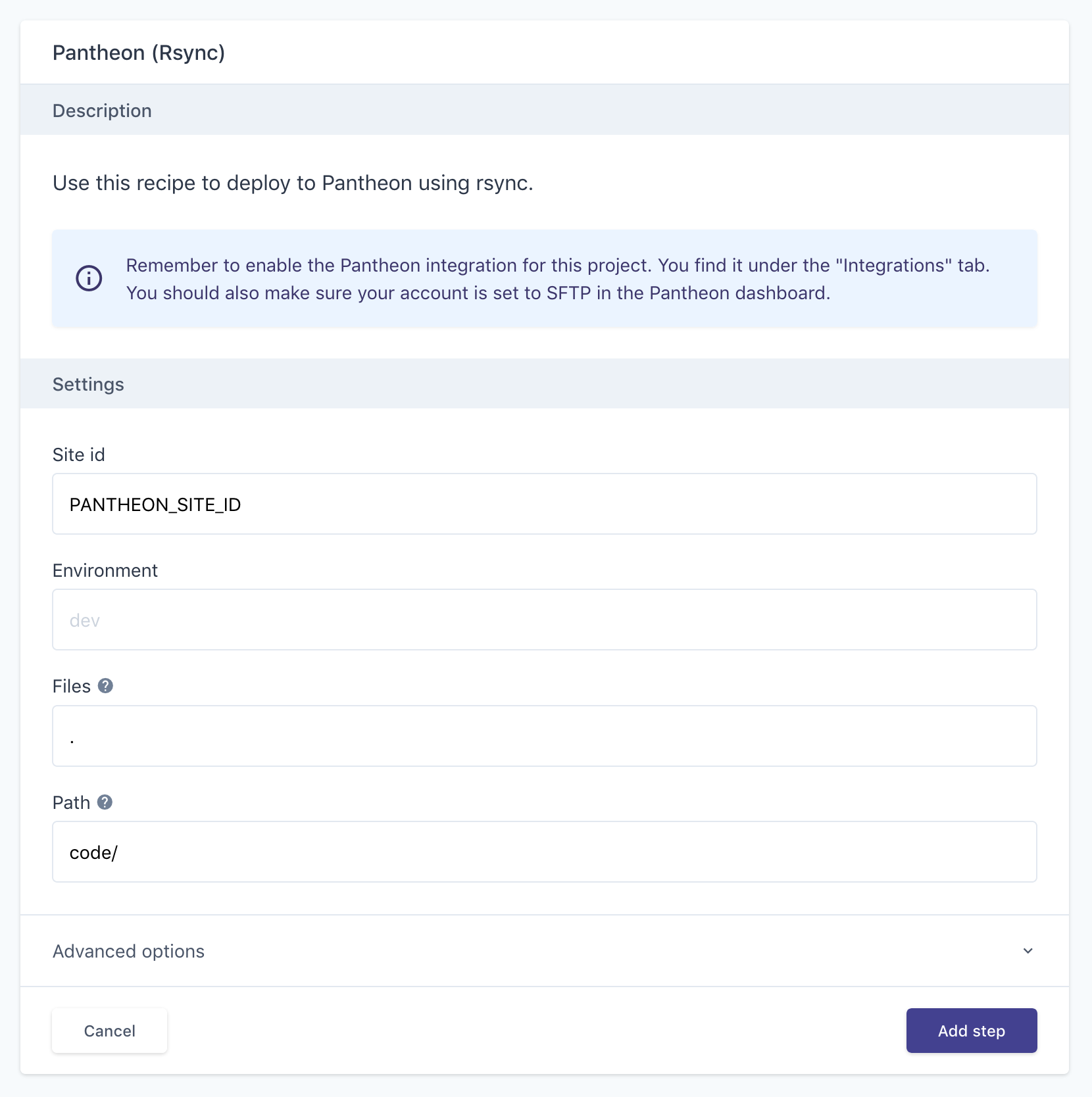
- On your Branch project pipeline, add a new Deploy step and pick “Pantheon (rsync)
Configure the recipe with the following options:
- Site id: Leave the Site id as is (if you haven’t connected Branch to Pantheon yet make sure to do it now)
- Environment: Specify which environment you want to deploy to
- Files: The * means that we want to deploy all non-hidden files. In most cases you can just leave this as it is – but make sure to delete any files you don’t want to deploy (for example, node_modules if you’re running
npm install) - Path: Specify where you want the files in the repository to be deployed, eg. “code/web/wp-content/plugins/my-wp-plugin”

Build and Deploy a Full WordPress Site to Pantheon
In this example, we will deploy a full WordPress site from GitHub to Pantheon using Git. You can also use the Pantheon rsync recipe to do this, by following the steps in the previous section. The process would be the same if we were using Bitbucket or GitLab.
- Connect Branch to your Pantheon account
- From the Branch dashboard, go into your project and click the Pipeline tab
- Add the steps necessary to build your site. For example, you might need to run
composer installto pull in the PHP dependencies or you may have some frontend build steps using Node or Gulp. Branch has a number of built-in build recipes for tasks just like these.
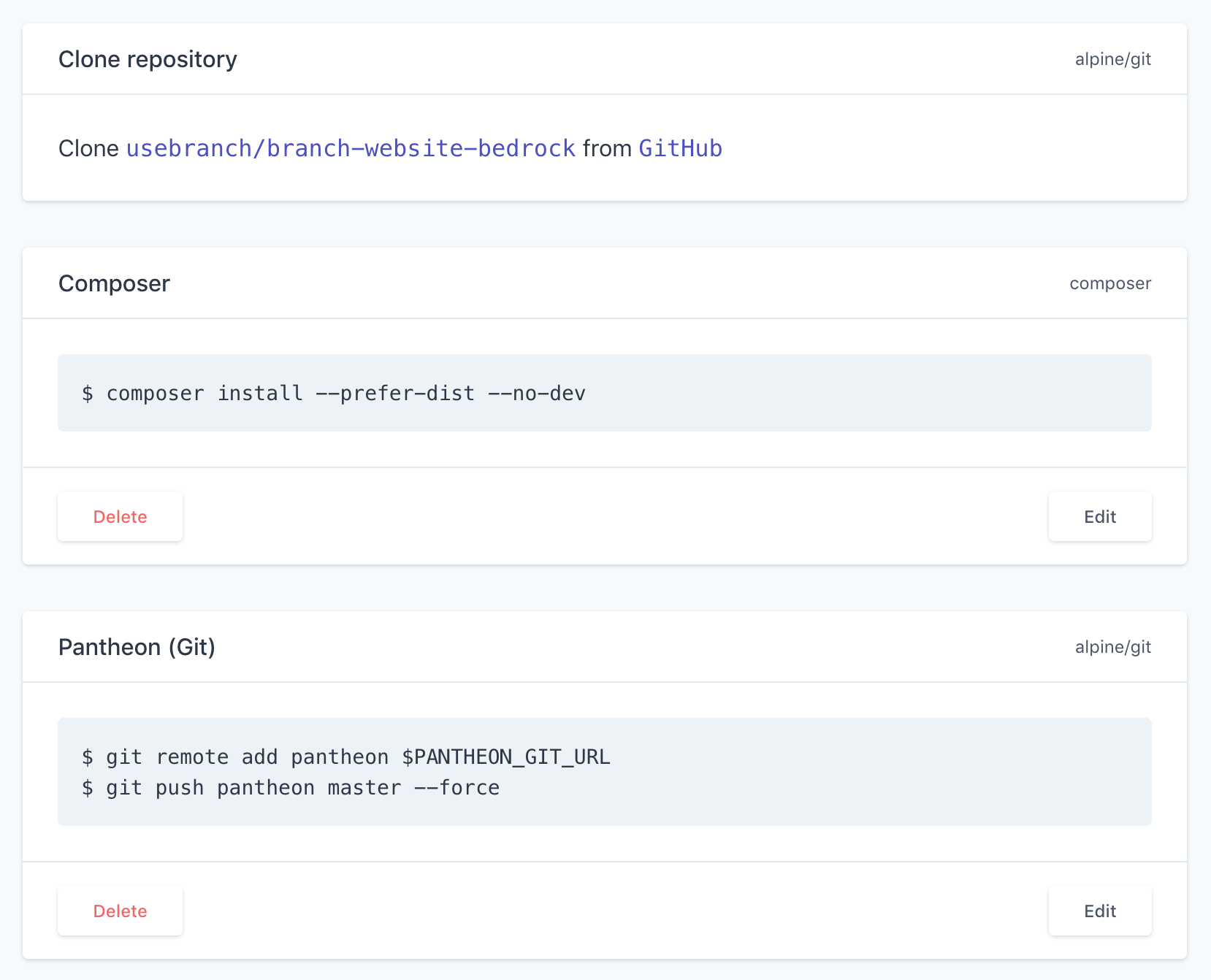
Let’s take the Composer build recipe as an example. To add this as your first build step:- In the Build recipes menu, select the Composer recipe
Click Add step to add it to your build steps
- In the Build recipes menu, select the Composer recipe
- Next, add your deployment step. Branch has 3 built-in Pantheon recipes that you can use to deploy. One for Git Push, rsync and MultiDev. In this example we’ll use Git to deploy, To add this deployment step:
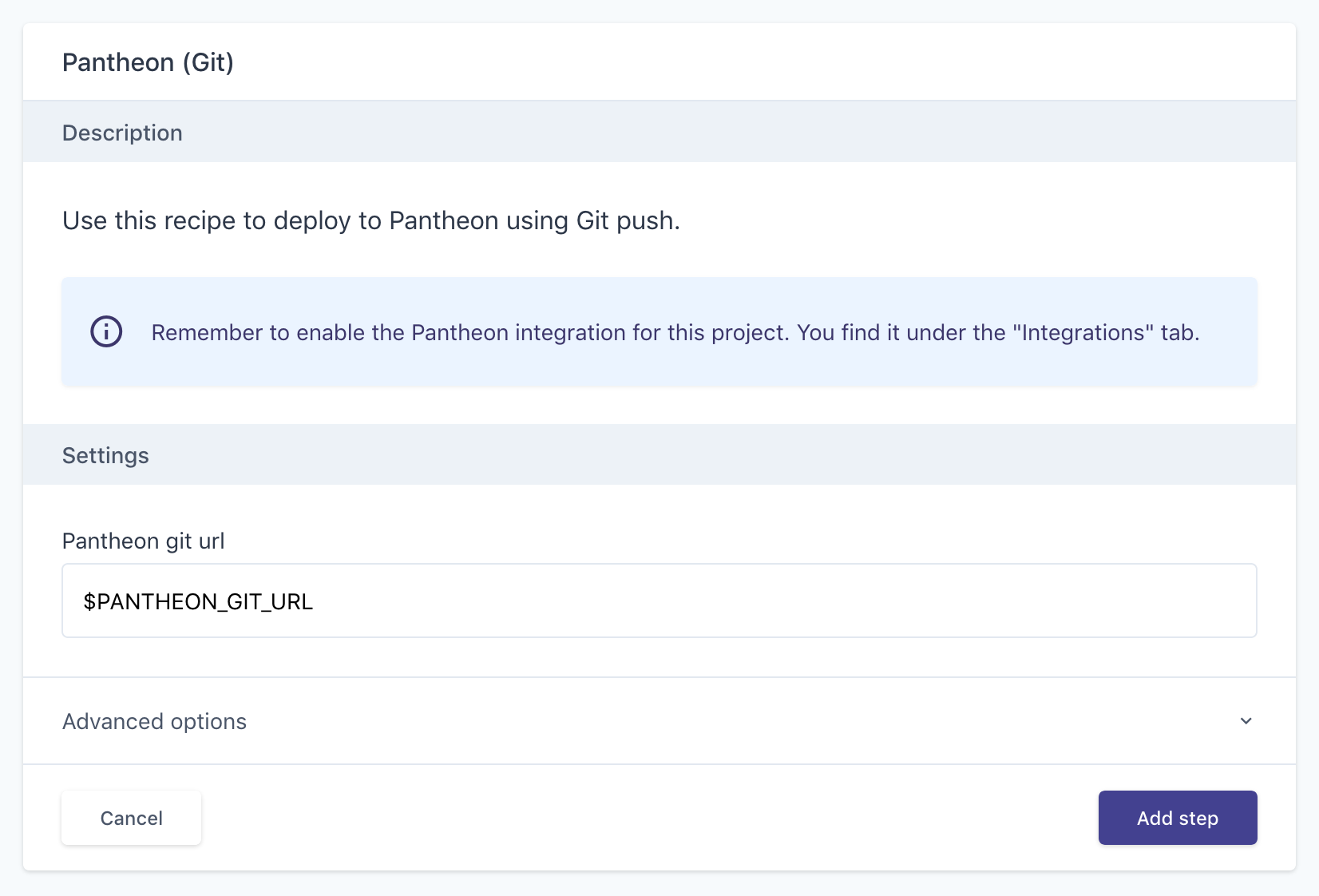
- In the Deploy recipe menu select the Pantheon (Git) recipe
- Configure the SFTP connection by completing the following fields:
- Pantheon Git url: If you have connected the Pantheon integration, you can use the environment variable that Branch has created for your project. Add
$PANTHEON_GIT_URLto the field to deploy to the dev site. - Advanced options: To assign a build step to a specific Git branch, click on this section and enter the branch name. For example, if you only wanted to deploy when pushing to
master, you would type ‘master’ in this field.
- Pantheon Git url: If you have connected the Pantheon integration, you can use the environment variable that Branch has created for your project. Add

Click Add step to add your deploy step

Your build pipeline is now ready to trigger your first build and deployment.
Triggering Your First Deployment
There are two ways to do this:
- Manually: click Run deployment on your project’s configuration page. This will trigger a build from the default branch (this is set to ‘master’ unless you change it under Advanced options)
- Automatically: push new code to GitHub using Git to automatically trigger a deployment for that specific commit
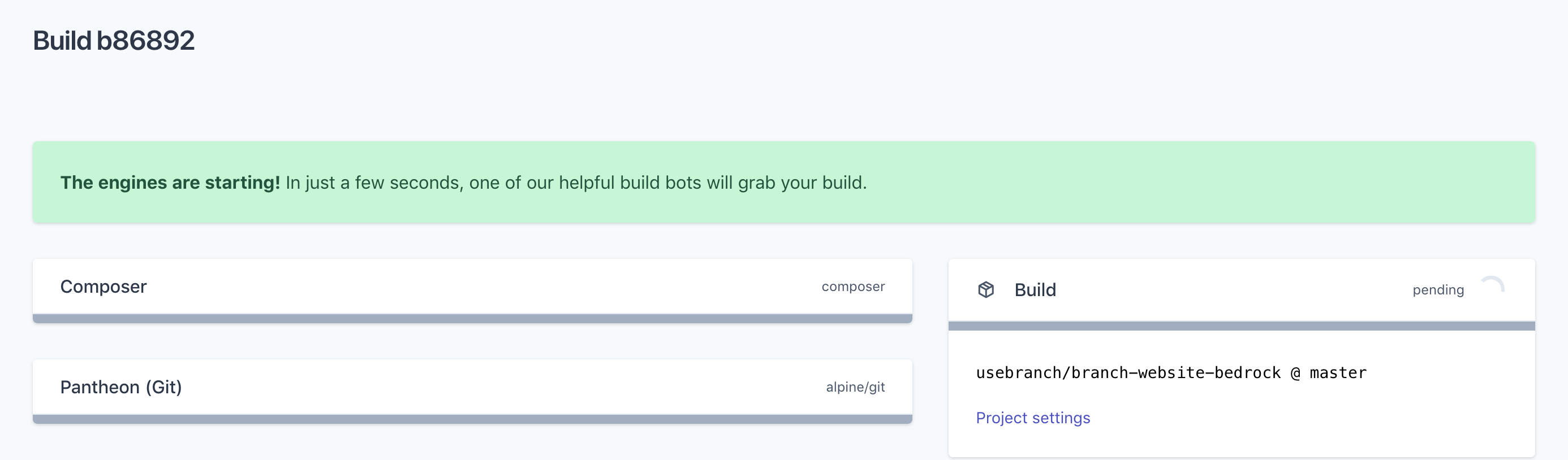
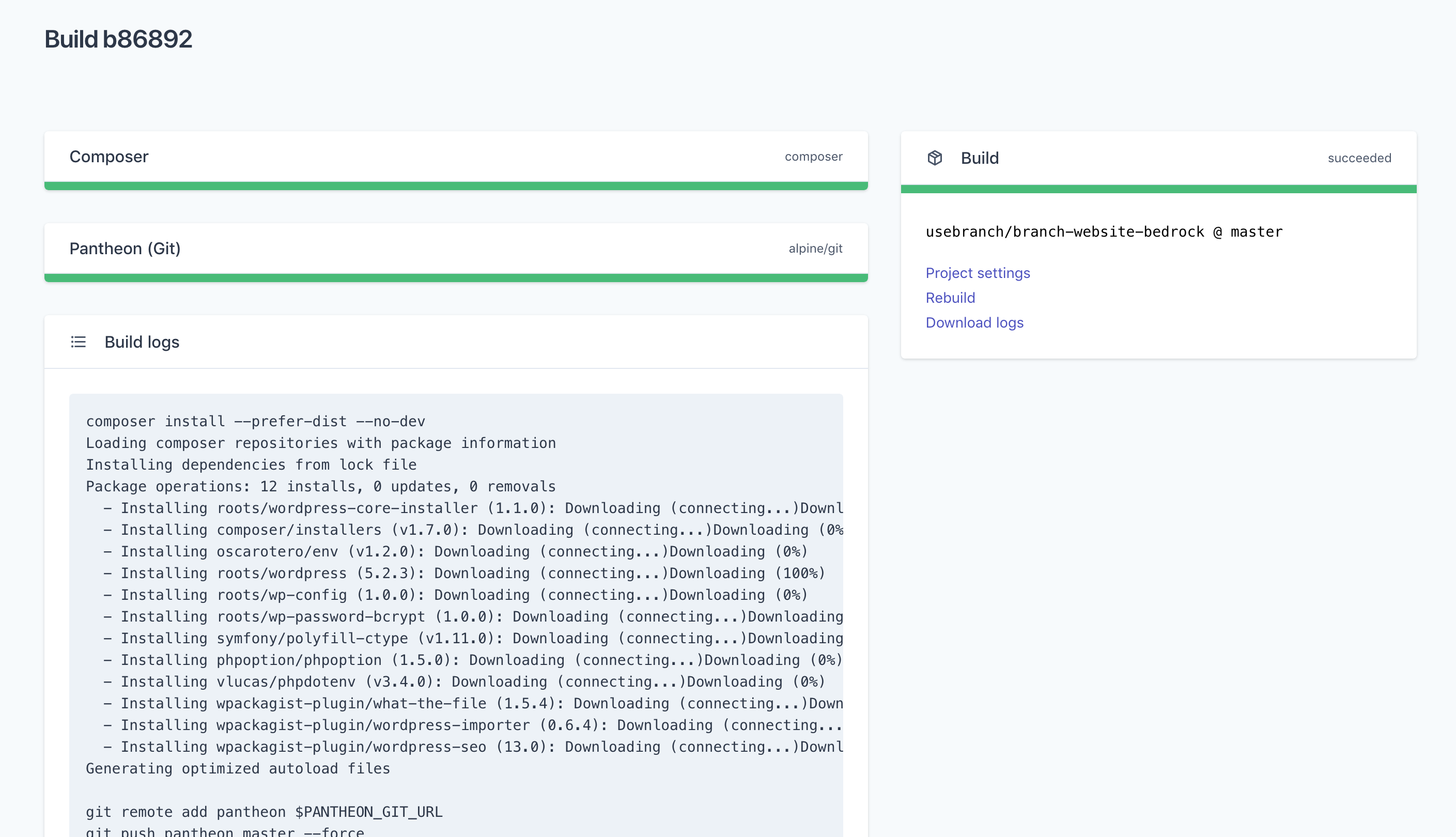
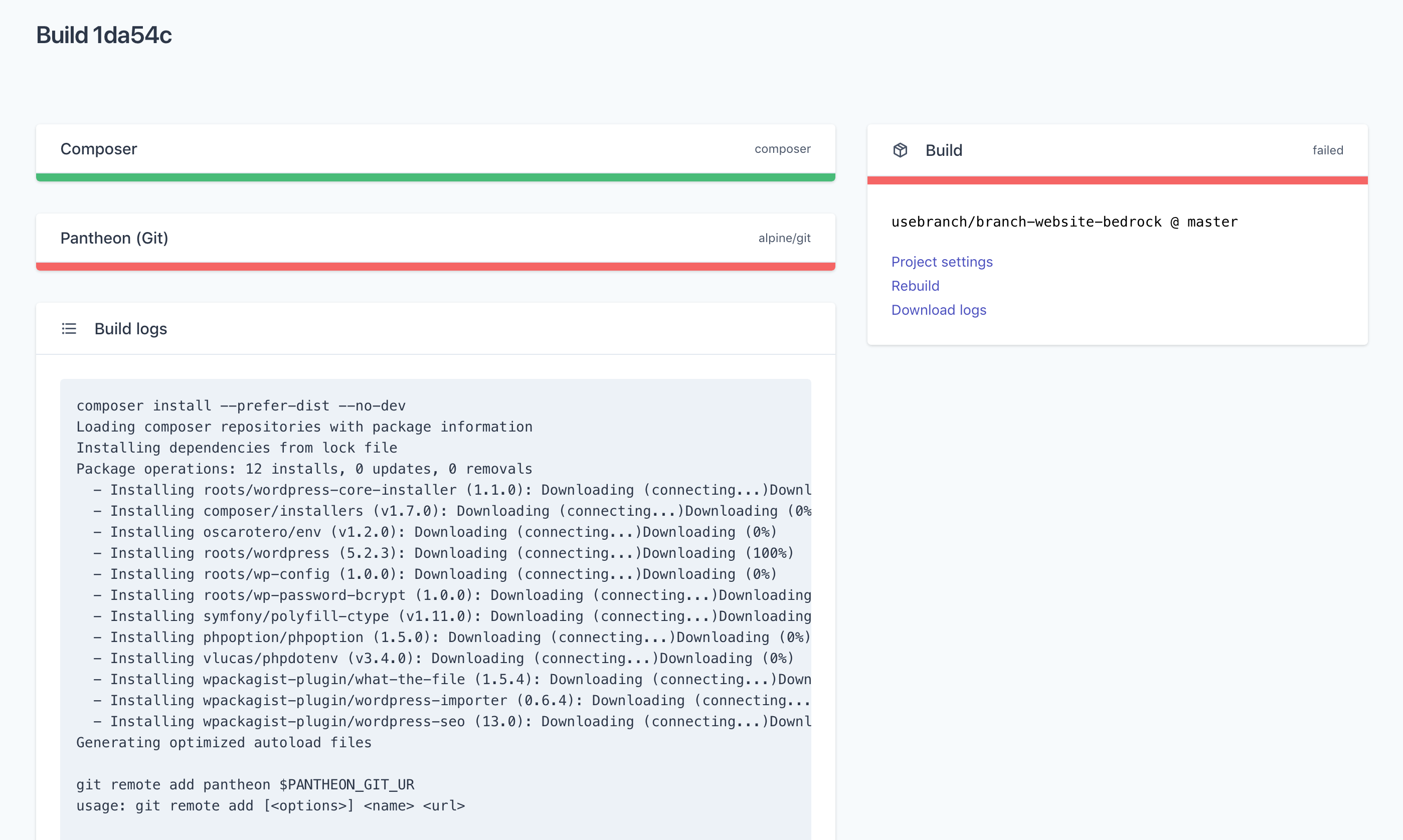
For now, let’s trigger a build manually. Clicking Run deployment will redirect us to the build overview screen, where we can follow the progress of our build.

Once the build has finished running, the build steps will turn green and you will be able to see the build logs.

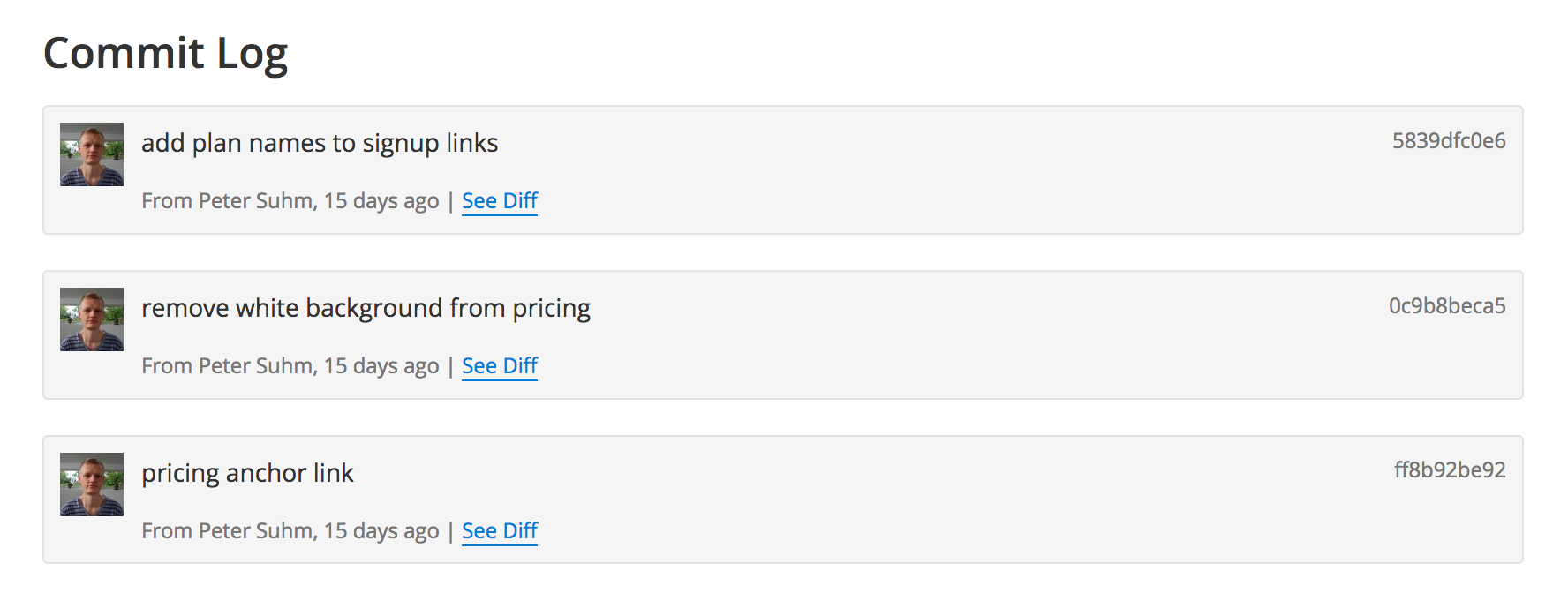
If all went well, when you log into your Pantheon dashboard you should see your latest commits.

Now every time you push a new commit to GitHub, Branch will automatically run your build steps for you and deploy with Git.
Pull Requests
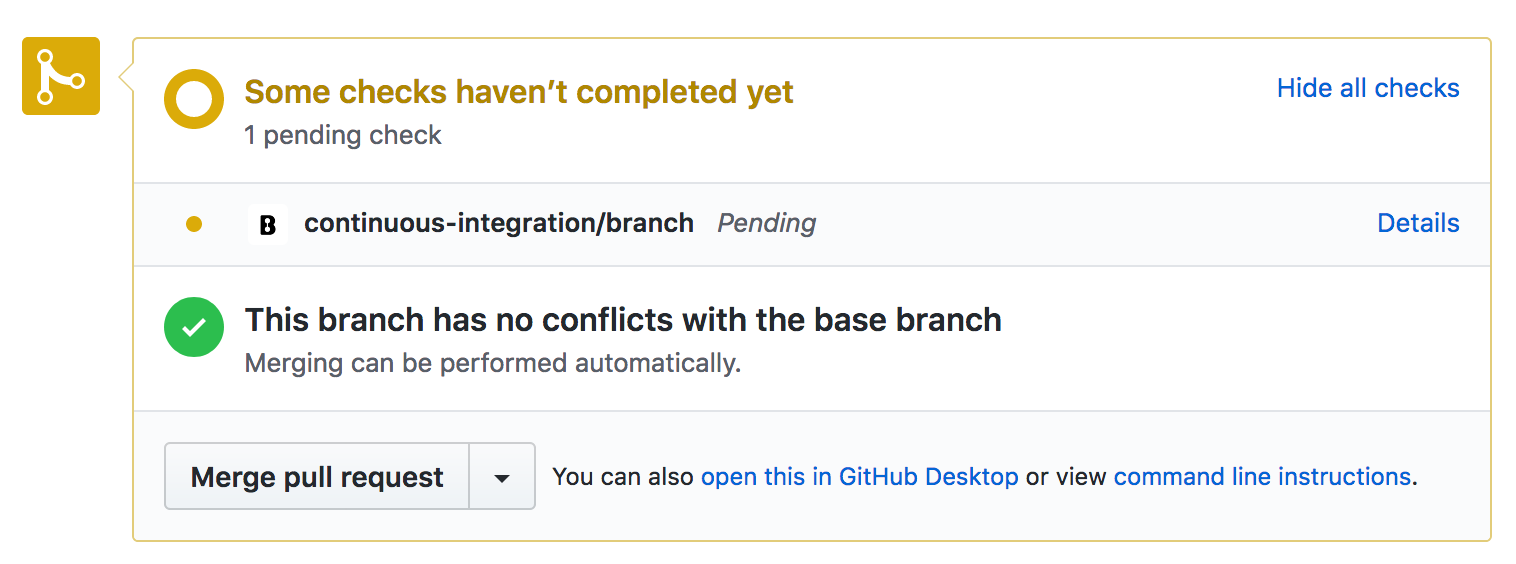
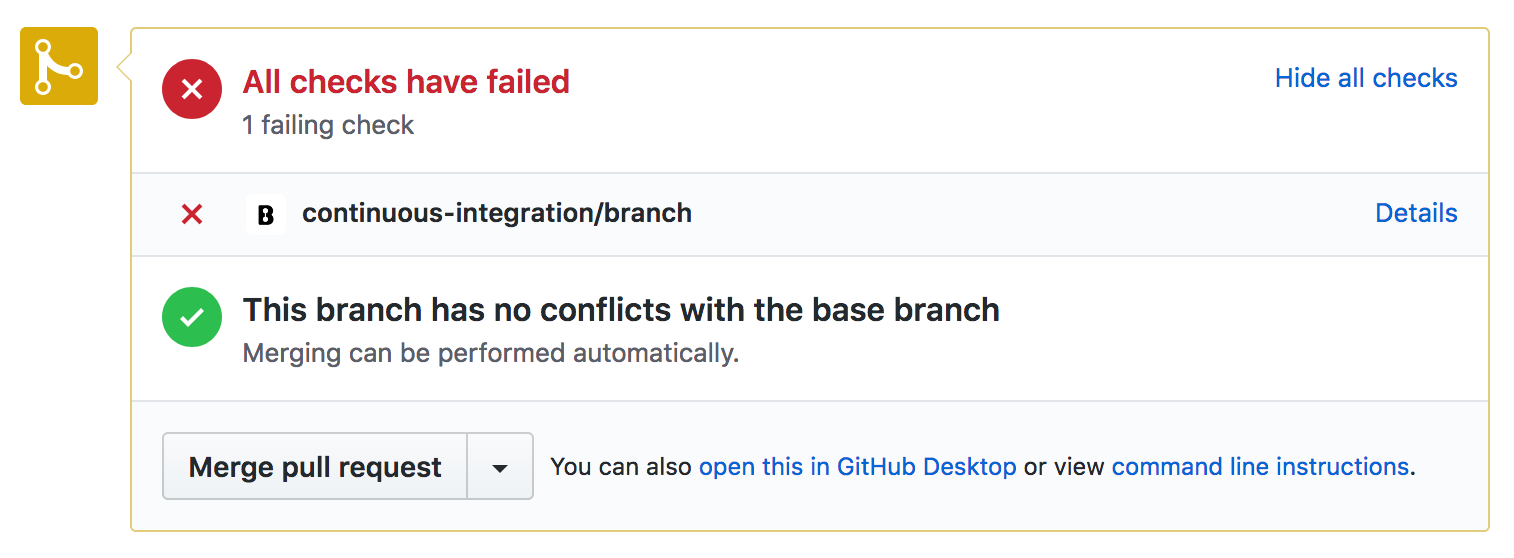
If you have an open pull request on GitHub while the build is running, this will show as pending.

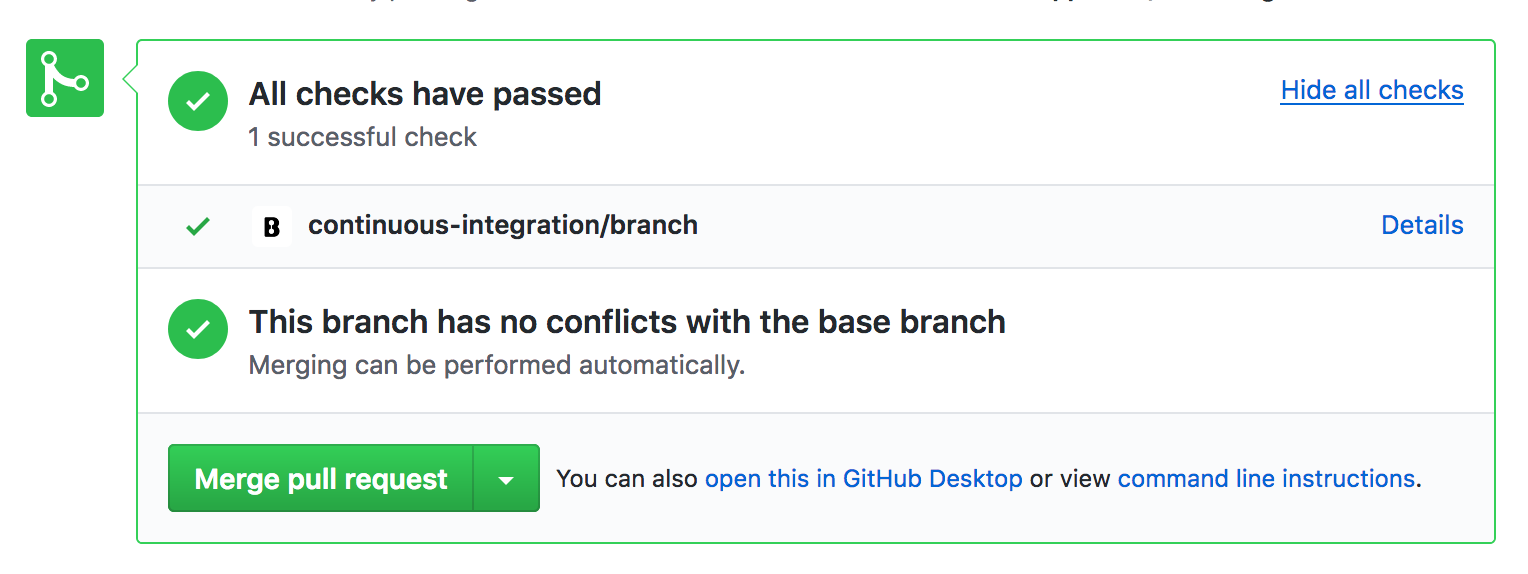
You will be able to merge any pending pull requests once the build has finished.

This is especially useful if you’re using Branch to put new code on a staging site before merging it into your master branch.
Dive deeper
If you want to learn more about using Git to deploy to Pantheon, check out the Pantheon documentation on Git.
Failed Builds
If something goes wrong during any of the build steps, the whole build will be stopped and any incomplete steps will turn red.

If a build fails, you can check the Build logs to find out the reason why. In the above case, we accidentally misspelled the name of the environment variable.
If you have an open pull request, the error will also show up on GitHub.

Managing Environments
When setting up automated deployment solutions like Branch, it’s a good idea to consider your deployment workflow.
For example, you might want to push your code to a staging or development environment for testing before unleashing it onto your production site.
Branch lets you add different build and deploy steps for different environments, helping to make your deployment process more robust.
Note: Pantheon supports a workflow where you can easily promote your development site to staging and production from within the Pantheon dashboard. You may prefer to only automate the deployments to the development environment and then manually promote the site through the environments on Pantheon.
Deploying to a Staging Environment
With Pantheon, you can easily add staging environments to your WordPress site.
To deploy to a the staging environment, make sure you enter the right Git URL for the environment when configuring the Git connection as part of your deployment build step.
Deploying to a Production Environment
To complete your deployment pipeline, you could add an additional step to put your code onto your live site.
To do this, add another Pantheon (Git) step to your project. This step should be configured using the Git URL of the live website.
Note: make sure to specify the ‘master’ branch under Advanced options.
Your code changes would then be deployed to your live site every time you merged them into your ‘master’ branch.

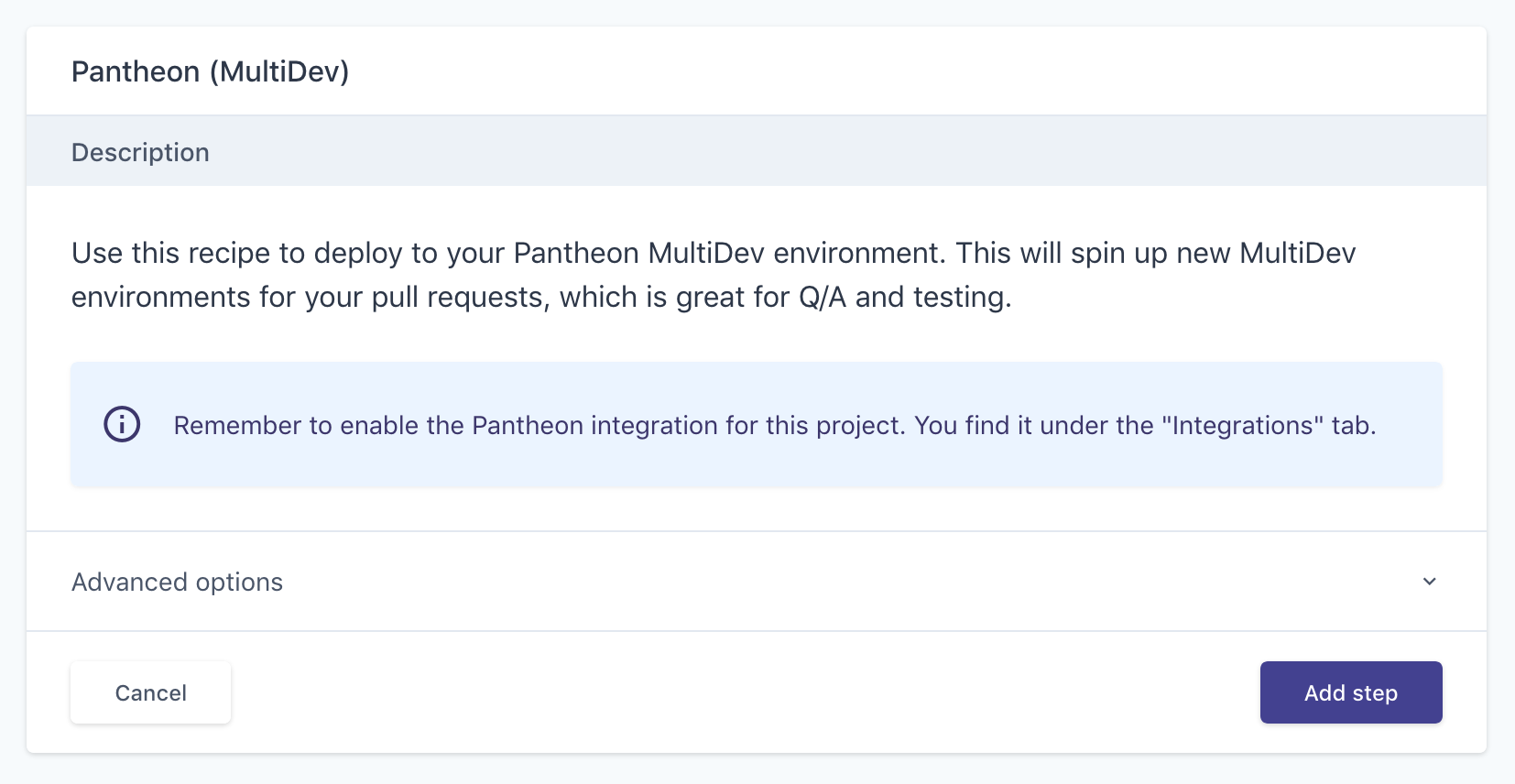
Pantheon MultiDev
The third Pantheon deployment recipe available on Branch is the Pantheon (MultiDev) recipe. This recipe uses the Pantheon Terminus CLI tool to configure new MultiDev environments on Pantheon whenever a new pull request is opened in GitHub. This workflow is awesome if you have any sort of Q/A as part of your deployment process. When every pull request has its own staging site it’s easy to test changes before merging the branch.
In order to use this recipe your Pantheon account must have MultiDev enabled.

Sign up to Branch
Signing up for a Branch account is easy. Just head over to branchci.com and sign up with GitHub, Bitbucket or GitLab.
Need Help?
We hope this guide has been helpful, but if you still have any questions or feedback, or if you just want to say ‘hi’, please reach out by clicking the chat icon or by email at hi@branchci.com. Don’t be a stranger!