Automatic Deployments to Flywheel with Branch

Introduction
Branch is an automated deployment tool, designed to help you automate the building, testing and deployment of your WordPress projects whenever you push to Git.
Branch makes it easy to deploy your code to Flywheel from GitHub, Bitbucket or Gitlab. Simply connect Branch to your Flywheel account using SFTP with Branch’s built-in Flywheel recipe.
This guide will help you create a Branch account, link it to your WordPress project on Flywheel and automate your builds and deployments.
Follow the full step-by-step instructions below, or skip straight to the section you need using one of the following links.
Table of Contents
- Sign up to Branch
- Set up a New Project on Branch
- Connect Branch to Flywheel
- Add Build Steps
- Build and Deploy a Theme or Plugin to Flywheel
- Build and Deploy a Full WordPress Site to Flywheel
- Managing Environments
- Need Help?
Sign up to Branch
Signing up to Branch is easy and free — all you need is a GitHub, Bitbucket or GitLab account.
Once you have an account, you can do 20 deployments for free every month, with the option to upgrade to a paid plan for unlimited deployments.

To sign up from the Branch homepage:
- Select the Git host you would like to use (either GitHub, GitLab or Bitbucket)
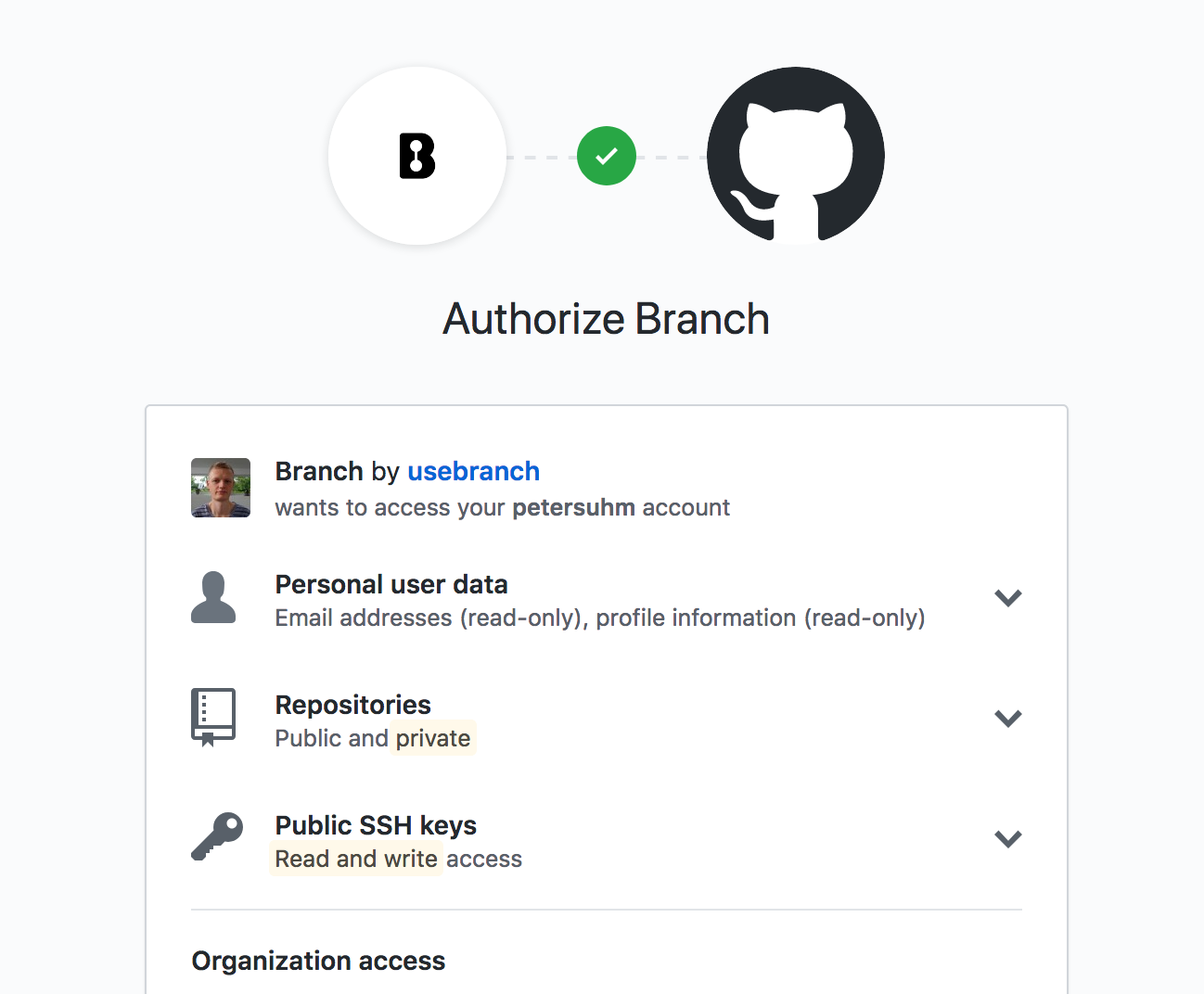
- After clicking, you will be redirected to your chosen Git host’s website and prompted to log in and authorize Branch to access to your account. Note: it’s important that Branch has access to the organization hosting the project you will be using.

Set up a New Project on Branch
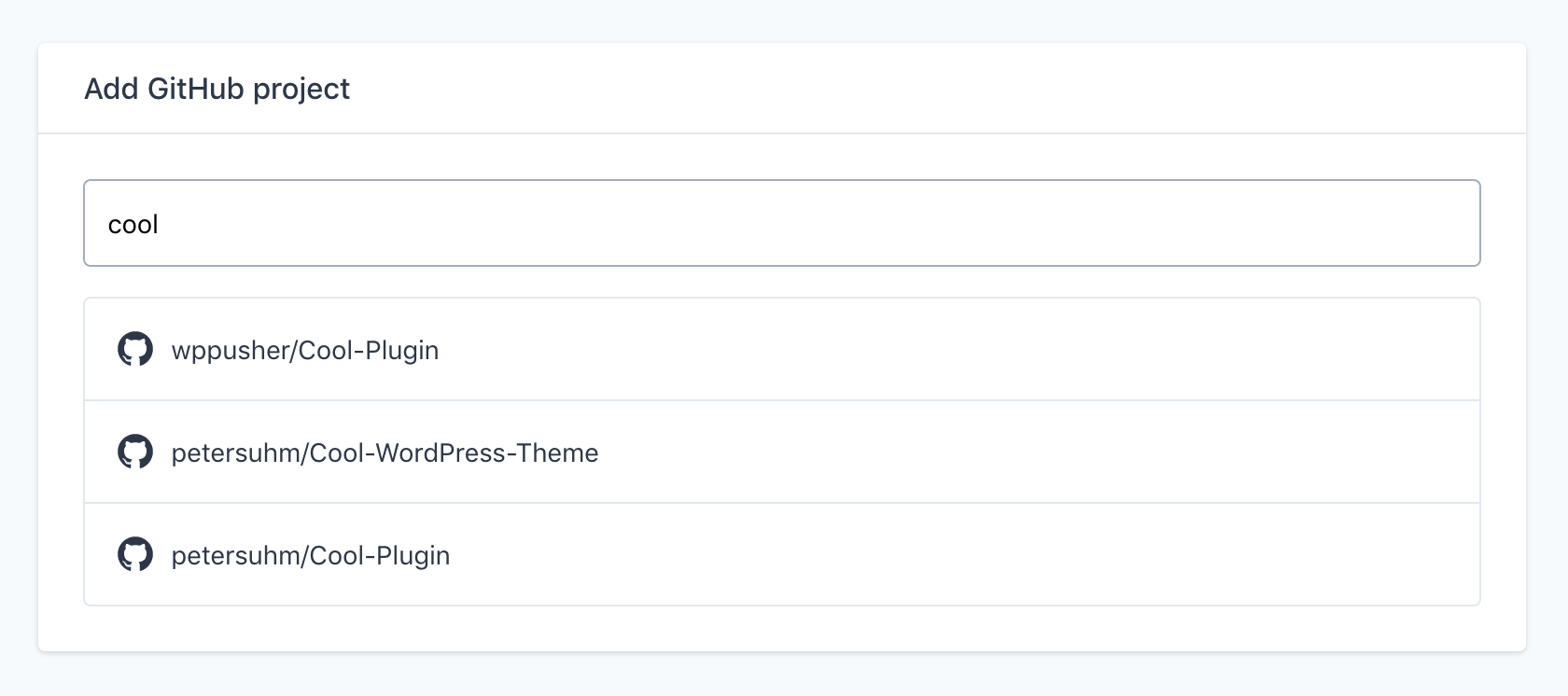
Next, you will be prompted to pick a project. Start entering the name of your chosen project to see a list of matching Git repositories and select the correct one.
You can connect Branch to any Git repository containing a theme, a plugin, a full WordPress site, or any combination of the above.

After selecting a project, Branch will set up the connection to your Git provider by taking the following steps:
- Adding an SSH key associated with the project. This lets Branch clone the repository.
- Adding a webhook to the repository. This lets Branch know when there are new commits and pull requests to build.
Once your new Branch project has been created, you will be redirected to the project configuration screen on your Branch dashboard.
This is where you’ll add your build and test steps. This is also where you can add (secret encrypted) variables to your Branch build environment and where you can manage the settings for your project.

But first you will need to give Branch access to your Flywheel account.
Connect Branch to Flywheel
On Flywheel your SFTP credentials are the same as your user credentials when you log into your dashboard. For Branch to connect via SFTP, we need to make your Flywheel password available in a secure way.
Give Branch access to your Flywheel account with SFTP:
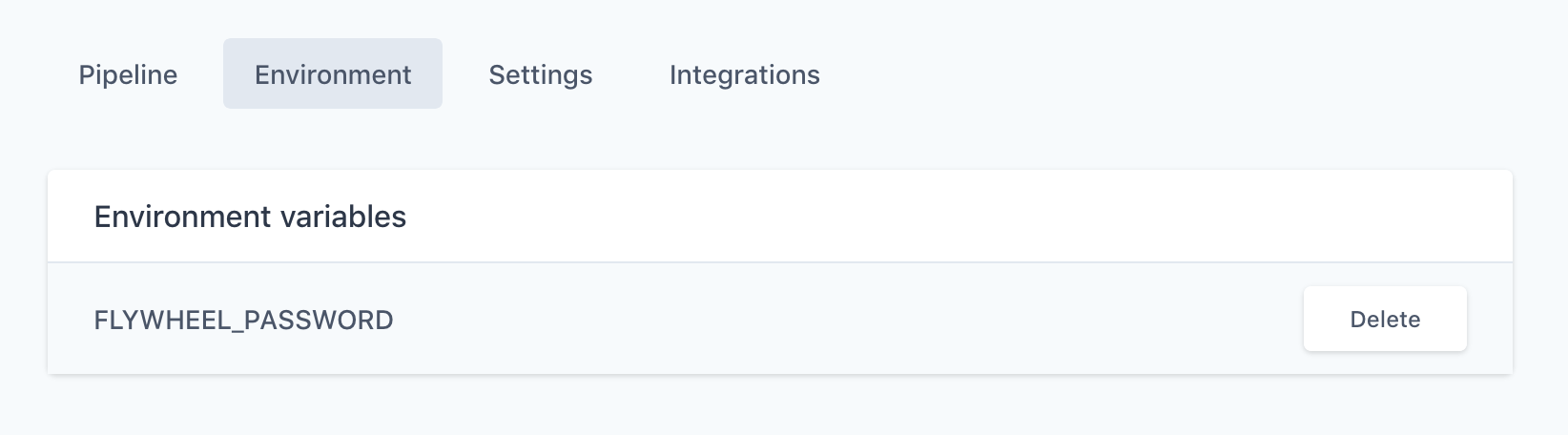
- On your project configuration page in Branch, navigate to the Environment tab
- Add a variable containing your Flywheel password called
FLYWHEEL_PASSWORD
This variable will be stored securely in an encrypted form, but will be available to use in build steps.

Now Branch can connect to your Flywheel account over SFTP, it’s time to head back into your dashboard to start adding build and test steps to your project.
Add Build Steps
To add a build step:
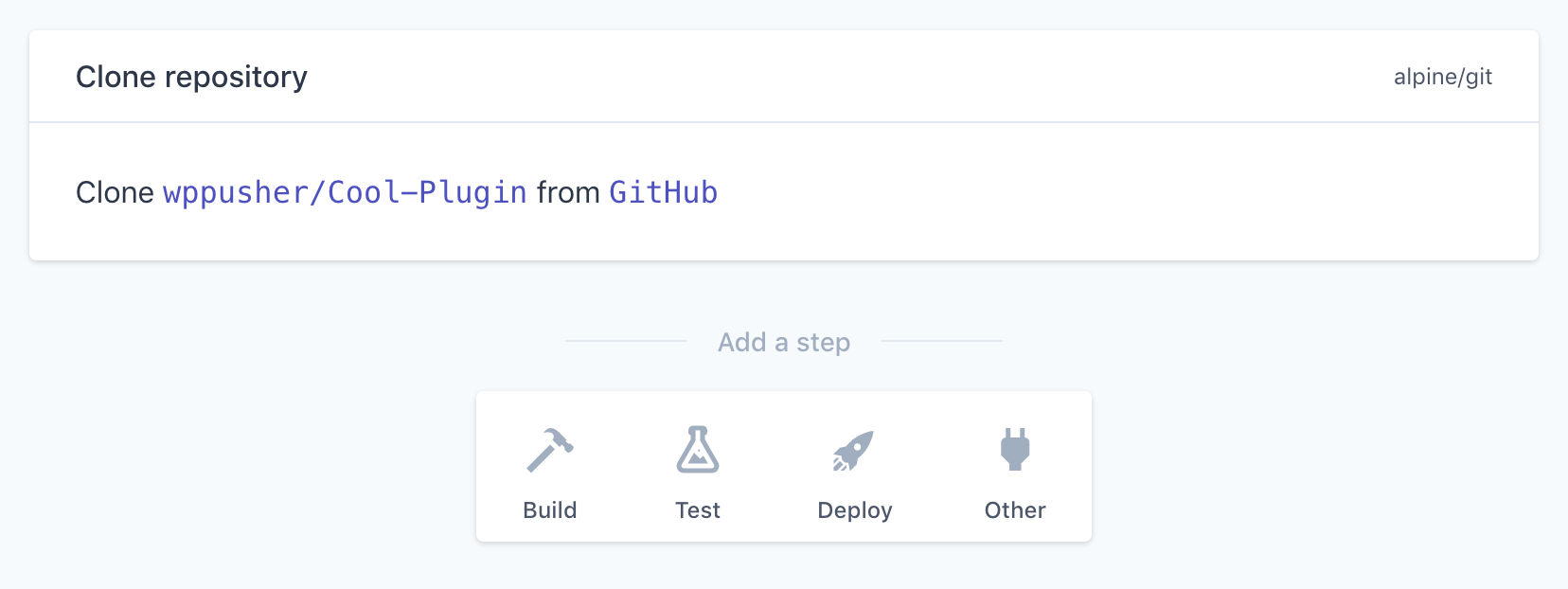
- Click into your project from your Branch dashboard and select Pipeline
- From here, you can start adding your build steps. Scroll down to the section Add a step and pick a recipe from one of the categories
You have the choice to either use one of Branch’s built-in build recipes or define your own custom steps.
For common use cases, there are ready-made build recipes. For example, compiling frontend assets with NPM or validating your code with the WordPress Coding Standards.
Common Build Steps
To use an existing build recipe:
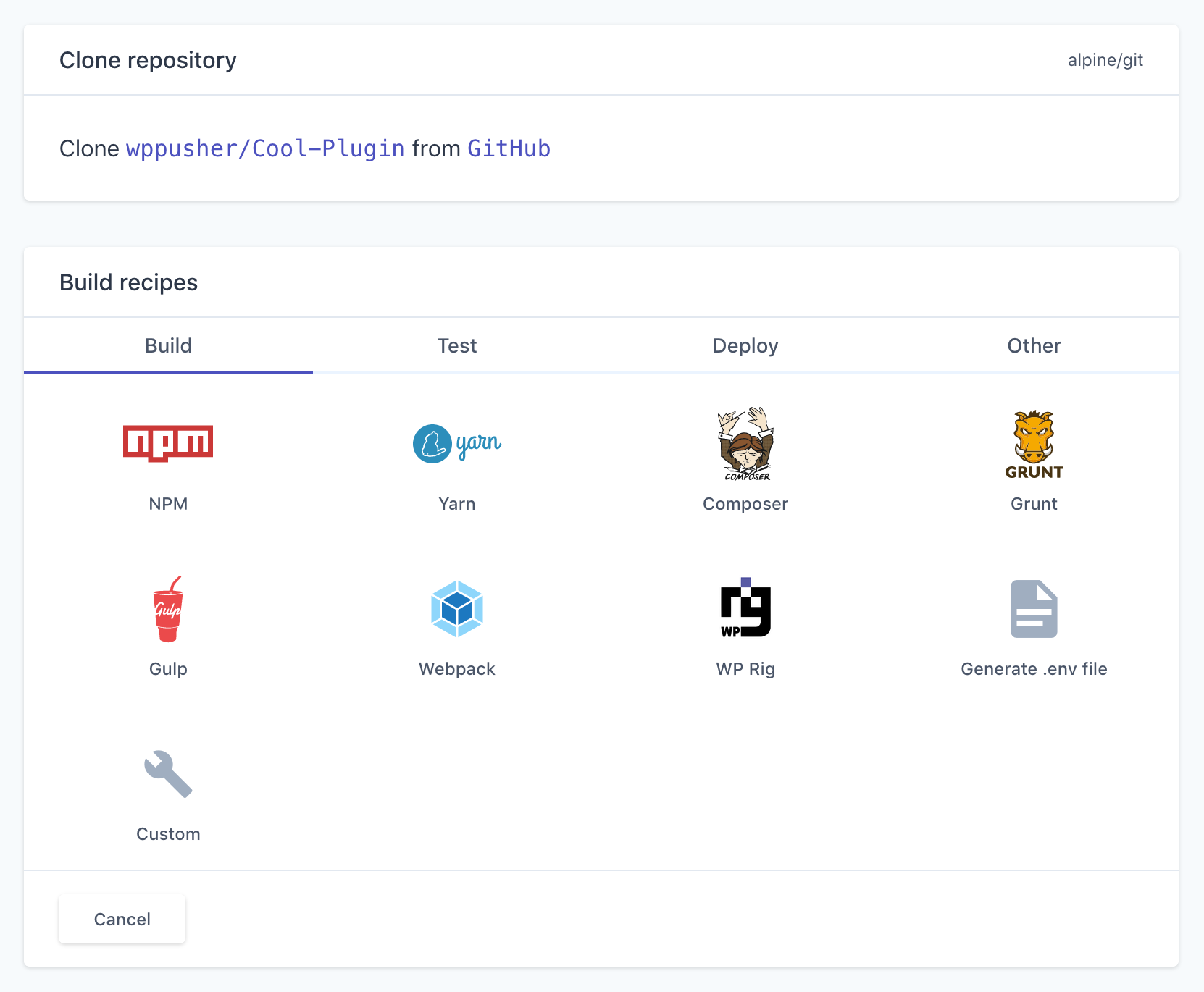
- In the Build recipes menu browse to find the tool you need
- Click Add step to add it to your build steps

Custom Build Steps
To define your own build steps, click Other in the Add a step section and pick Custom. Fill in the following fields and click Add a step:
- Name: enter a name for your step
- Environment: select an environment in which to run the step eg
php,node,sshand so on - Commands: add the commands you want to run in this step
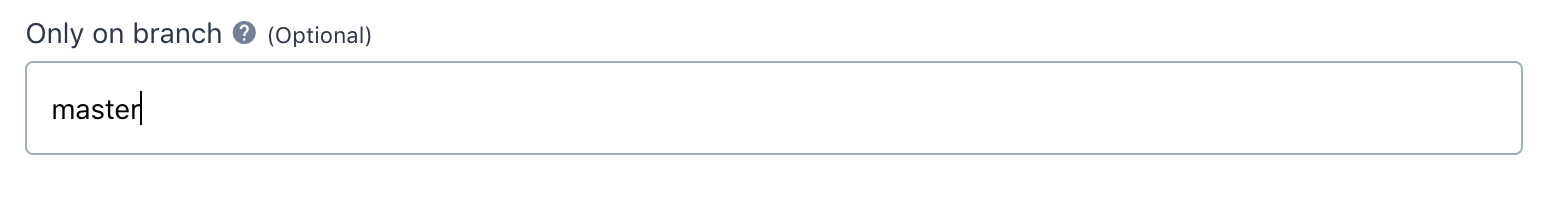
Advanced Options
You may want to run certain steps on specific Git branches only, say if you only want to deploy when pushing to master.
If so, toggle the Advanced options section of the build step and enter the name of the required branch.
Build and Deploy a Theme or Plugin to Flywheel
In this example, we will deploy a plugin from GitHub to Flywheel. The process would be the same if we were deploying a theme, or if we were using Bitbucket or GitLab.
- Connect Branch to your Flywheel account
- From the Branch dashboard, go into your project and click the Pipeline tab
- Add the steps necessary to build your theme or plugin For example, you might need to run
composer installto pull in the PHP dependencies used by your plugin or, if you’re building a theme, you may have some frontend build steps using Node or Gulp. Branch has a number of built-in build recipes for tasks just like these.
Note: if you’re runningnpm install, make sure to delete your node_modules directory before attempting to deploy.
Let’s take the Composer build recipe as an example. To add this as your first build step:- In the Build recipes menu, select the Composer recipe
Click Add step to add it to your build steps
- In the Build recipes menu, select the Composer recipe
- Next, add your deployment step. Branch has a built-in Flywheel recipe that you can use to deploy with SFTP. To add this deployment step:
- In the Deploy recipe menu select the Flywheel recipe
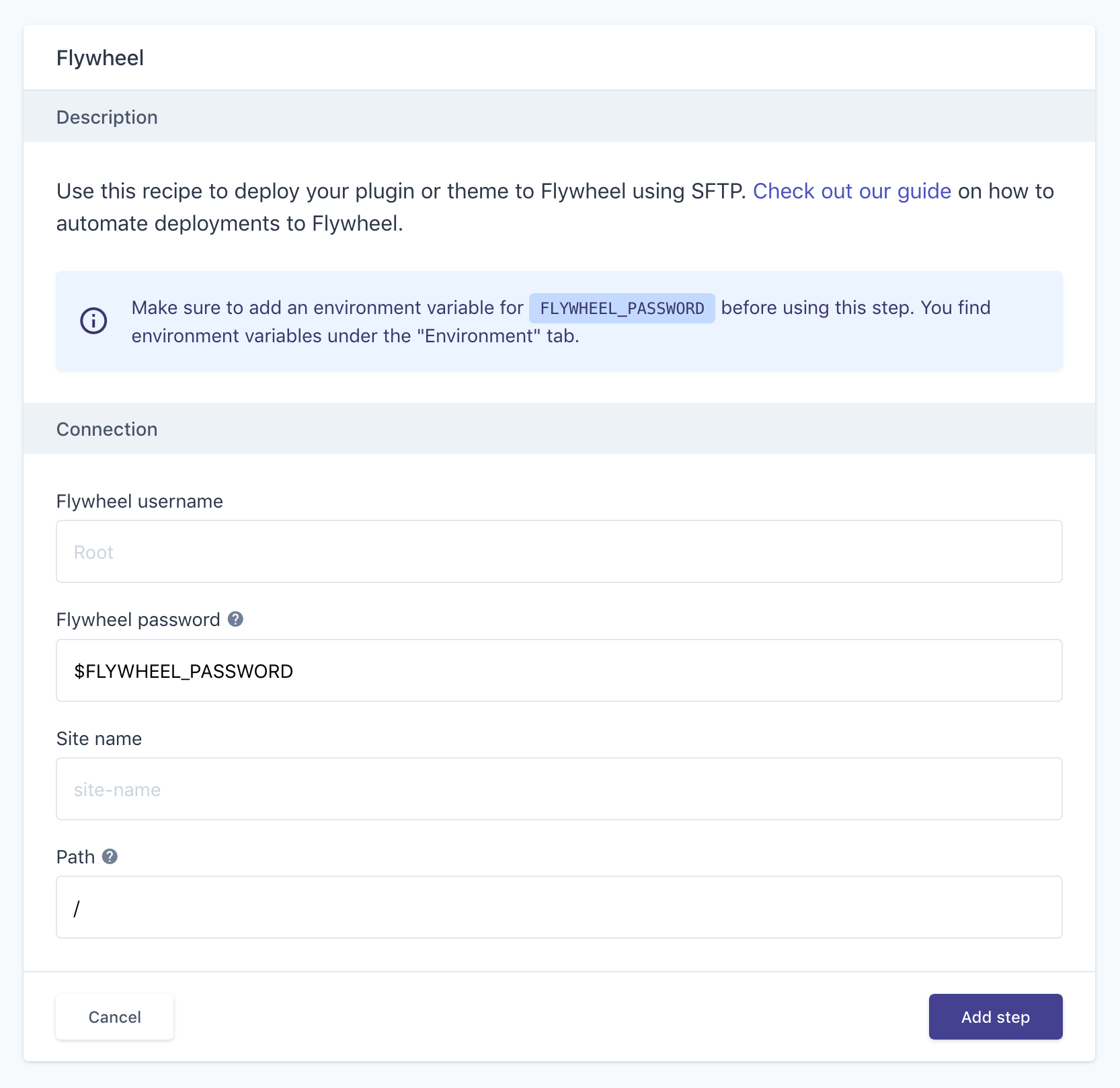
- Configure the SFTP connection by completing the following fields:
- Flywheel username: This is the same username you use to log in to Flywheel
- Flywheel password: If you have already added your password as a secret environment variable, don’t touch this field
- Site name: You can see your site name as the last part of the URL when you navigate to the site in the Flywheel dashboard – In my case it’s
branch-demo - Files: The * means that we want to deploy all non-hidden files. In most cases you can just leave this as it is – but make sure to delete any files you don’t want to deploy (for example, node_modules if you’re running
npm install) - Path: Here “/” refers to the root of your WordPress site. If you are wanting to deploy a plugin, the path should be /wp-content/plugins/Name-Of-Plugin
- Advanced options: To assign a build step to a specific Git branch, click on this section and enter the branch name. For example, if you only wanted to deploy when pushing to
master, you would type ‘master’ in this field.

Click Add step to add your deploy step

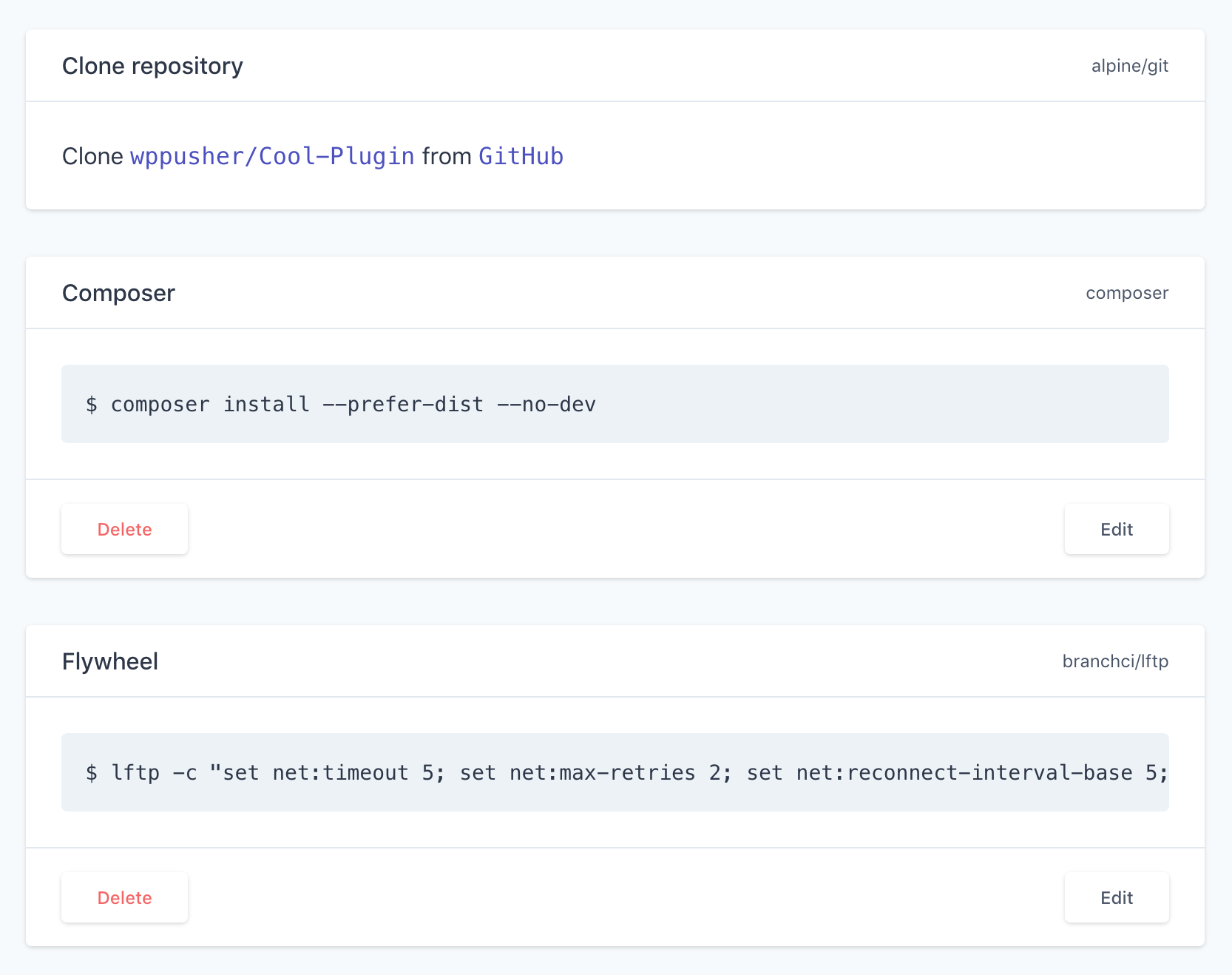
Your build pipeline is now ready to trigger your first build and deployment.
Triggering Your First Build
There are two ways to do this:
- Manually: click Run build on your project’s configuration page. This will trigger a build from the default branch (this is set to ‘master’ unless you change it under Advanced options)
- Automatically: push new code to GitHub using Git to automatically trigger a build for that specific commit
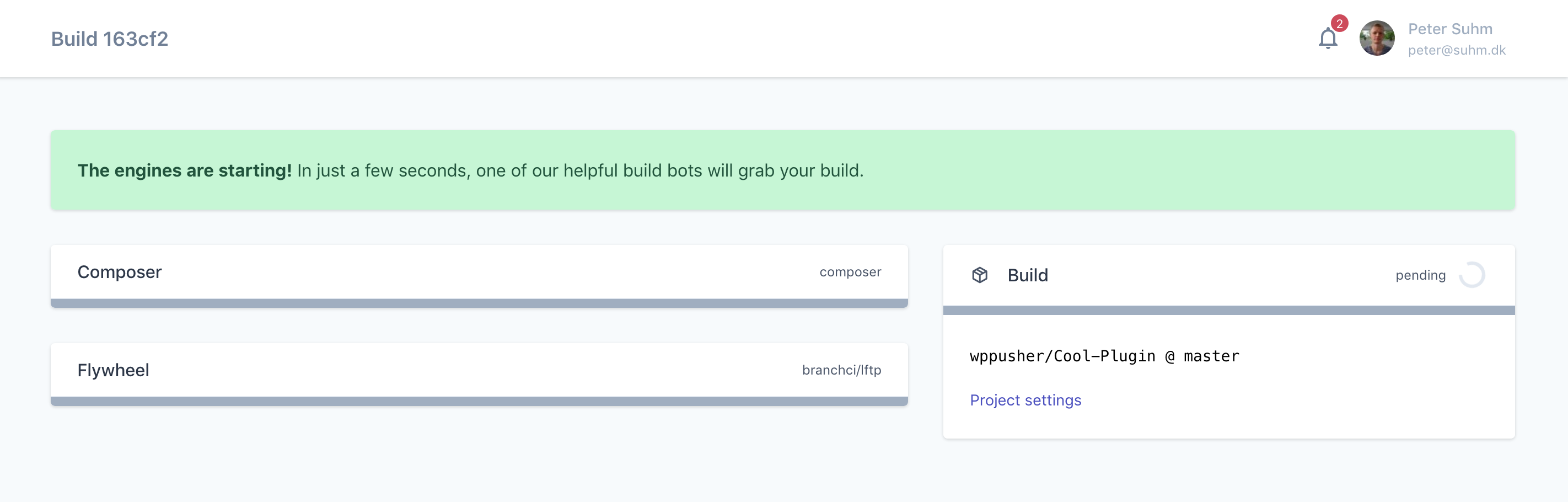
For now, let’s trigger a build manually. Clicking Run build will redirect us to the build overview screen, where we can follow the progress of our build.

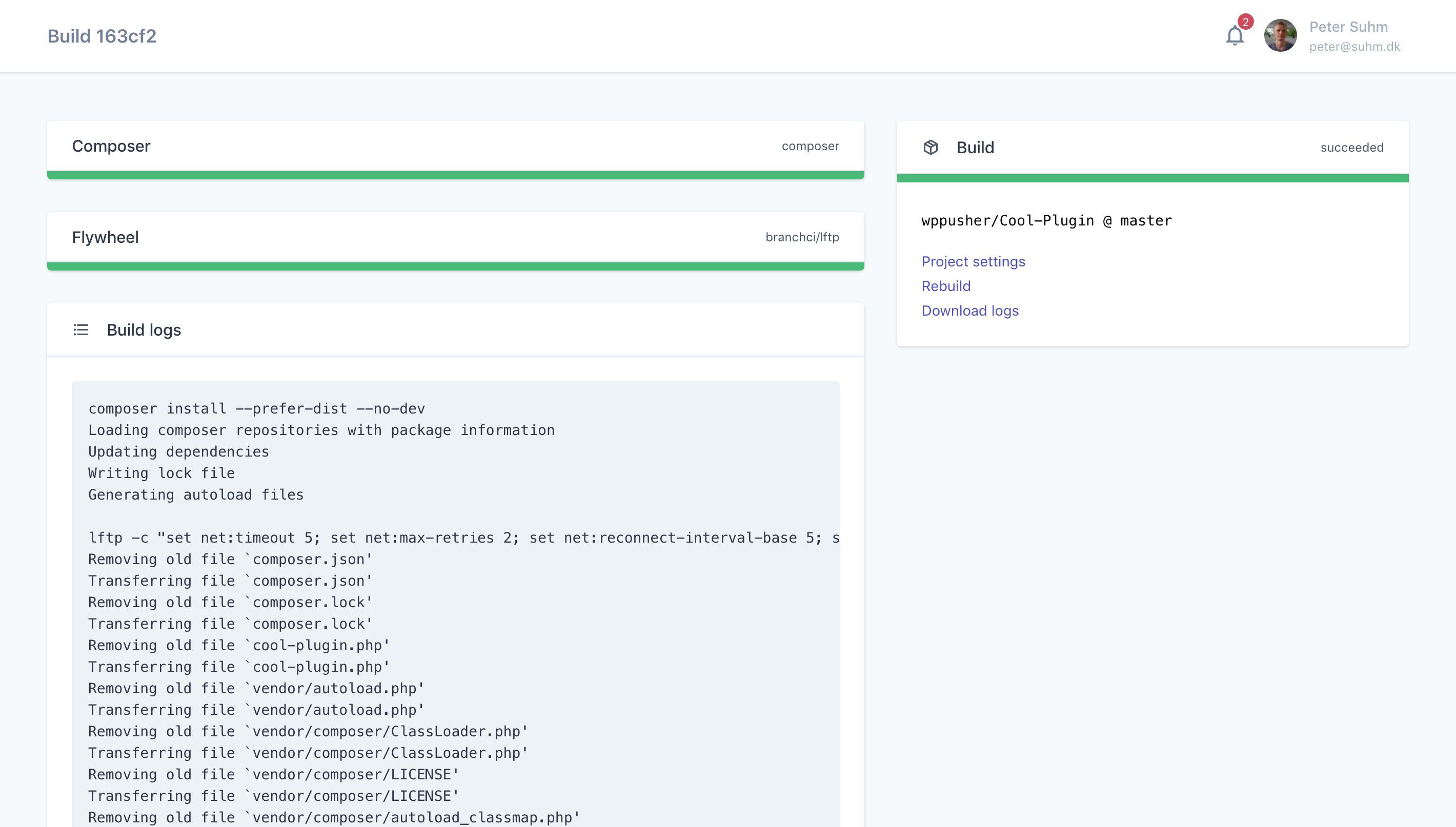
Once the build has finished running, the build steps will turn green and you will be able to see the build logs.

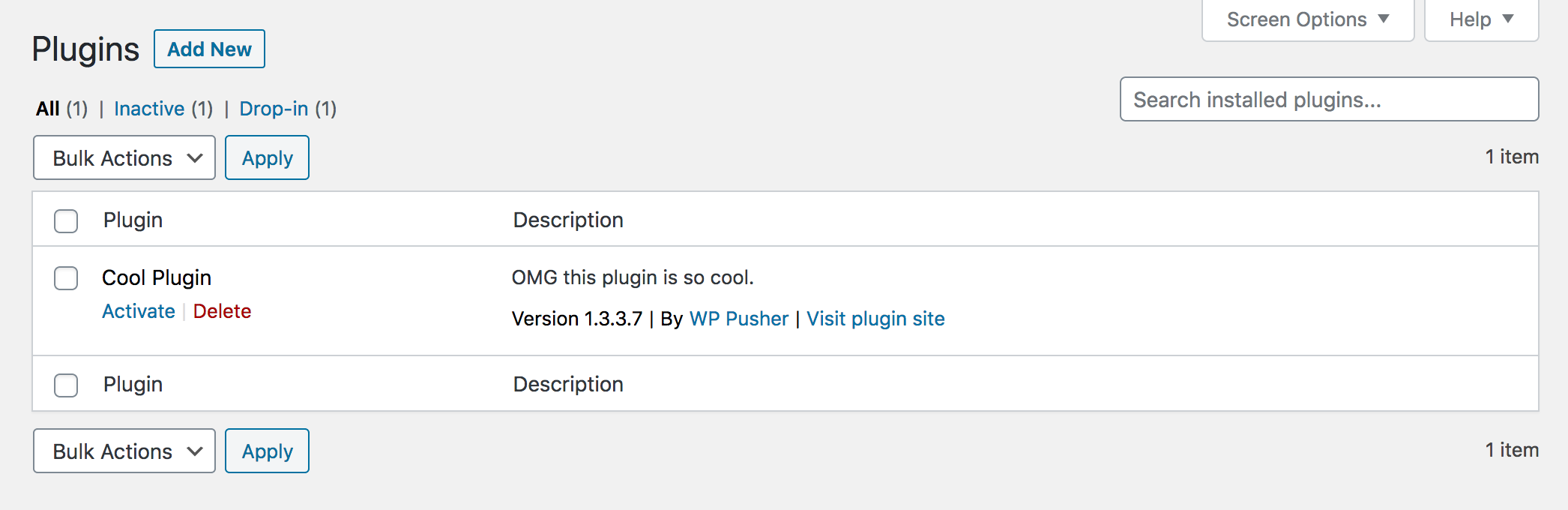
If you log into your WordPress site on Flywheel, you will be able to see that your plugin has been deployed.

Now every time you push a new commit to GitHub, Branch will automatically run your build steps for you and deploy with SFTP.
Pull Requests
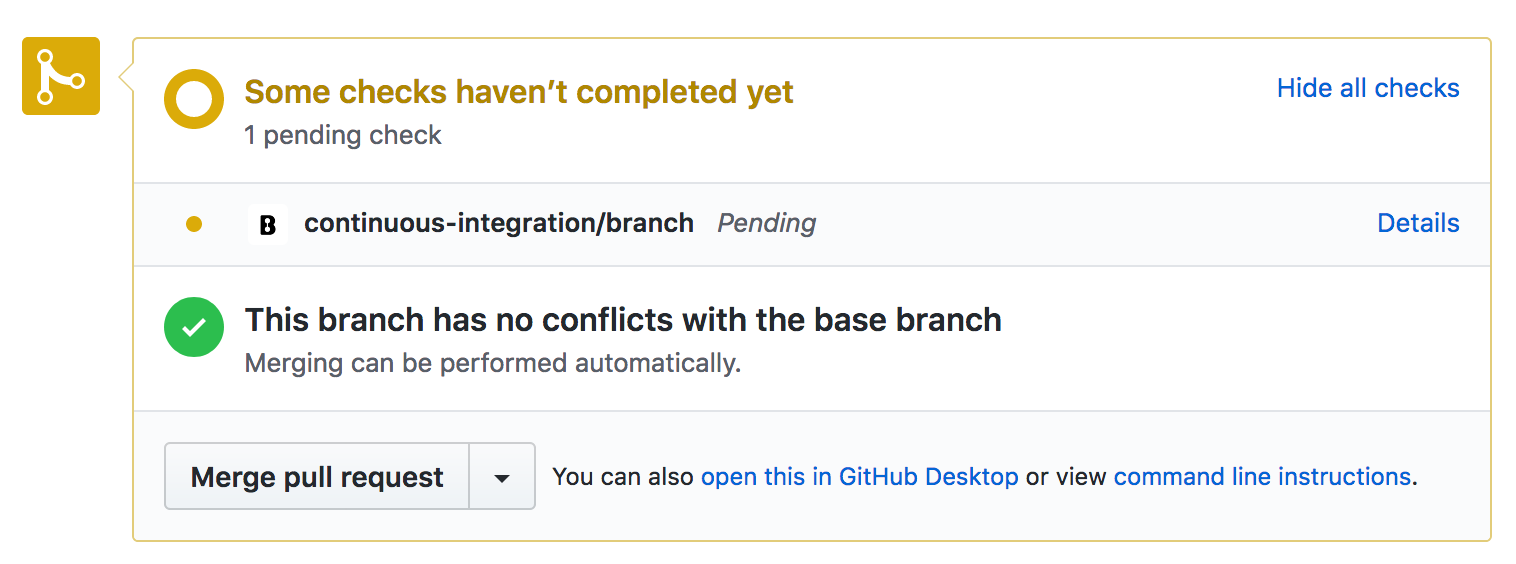
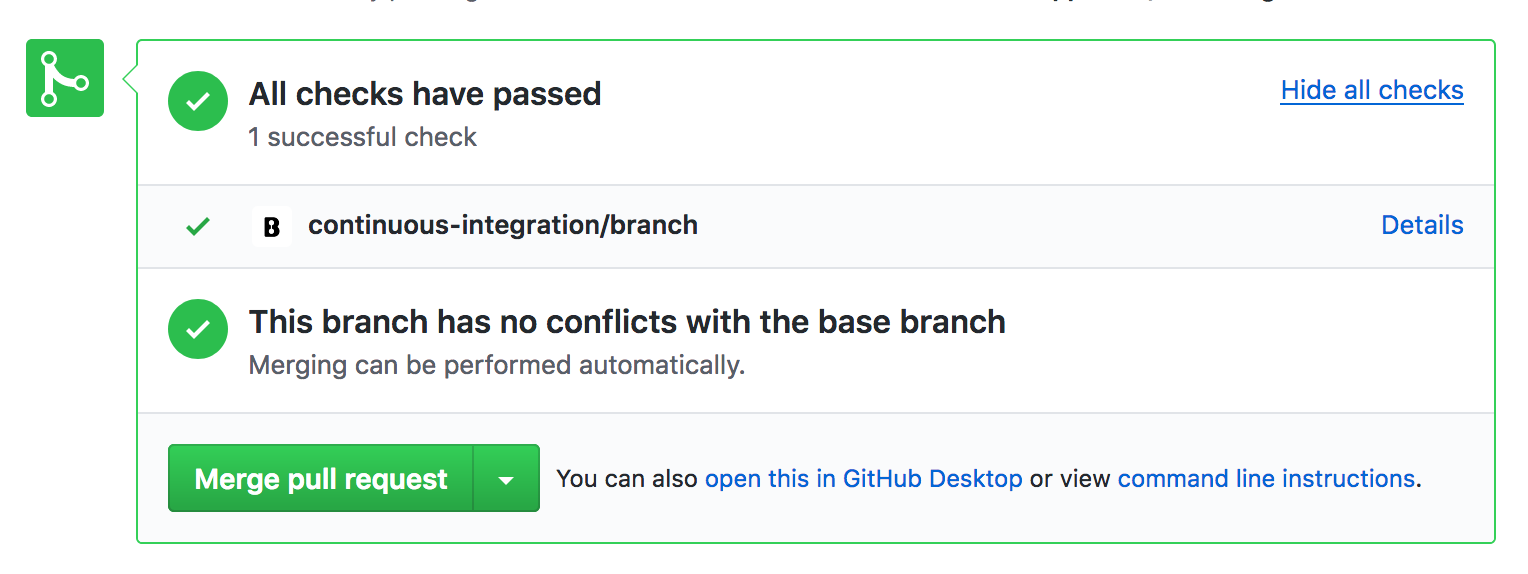
If you have an open pull request on GitHub while the build is running, this will show as pending.

You will be able to merge any pending pull requests once the build has finished.

This is especially useful if you’re using Branch to put new code on a staging site before merging it into your master branch.
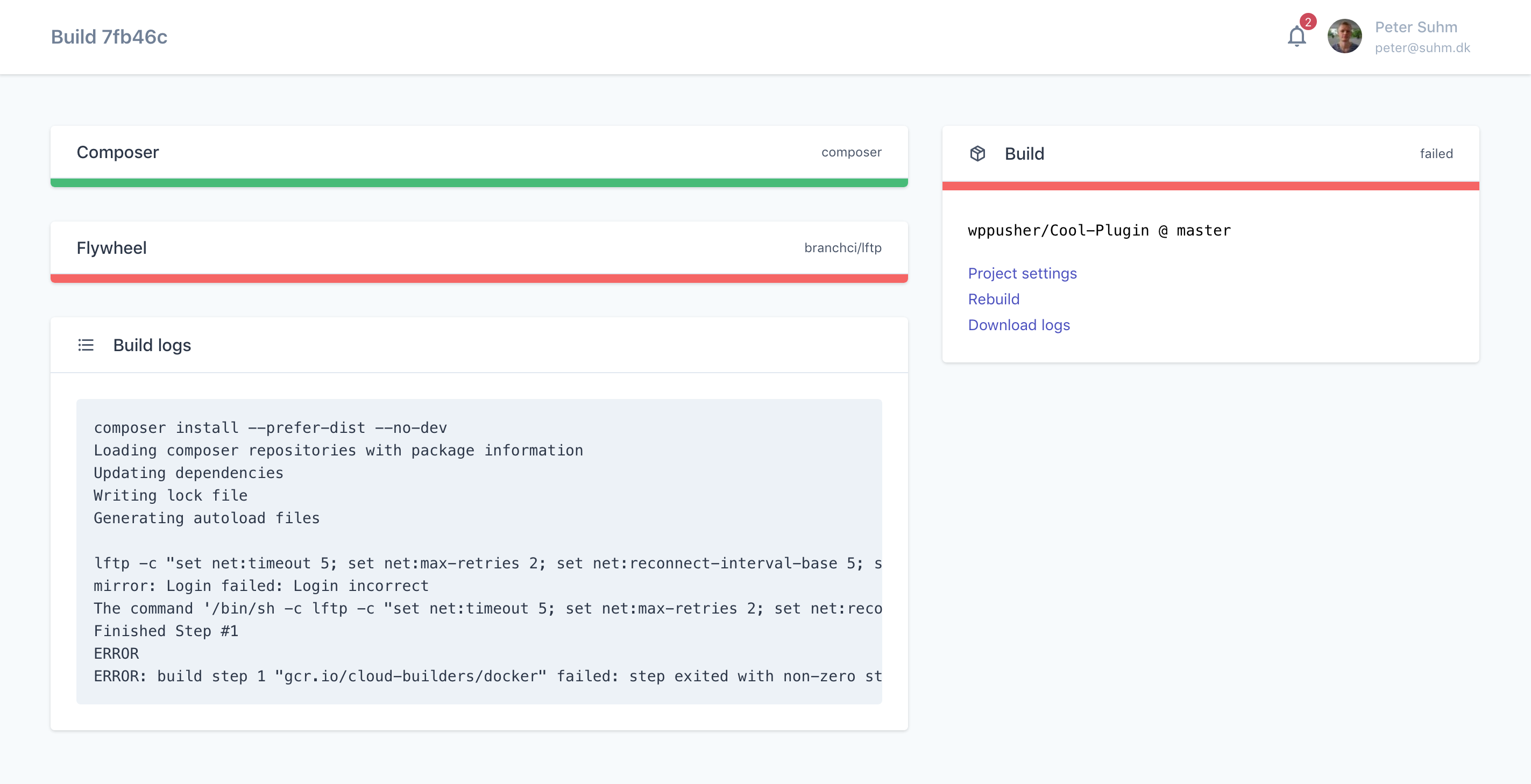
Failed Builds
If something goes wrong during any of the build steps, the whole build will be stopped and any incomplete steps will turn red.

If a build fails, you can check the Build logs to find out the reason why. In the above case, we accidentally misspelled the username.
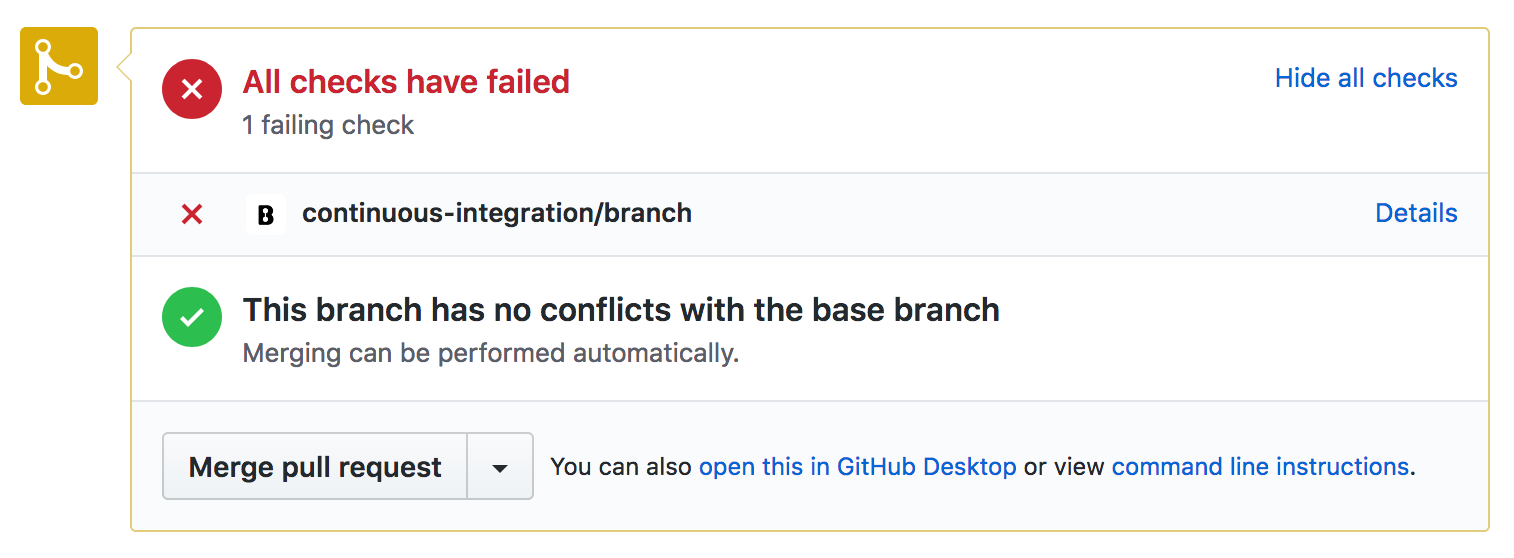
If you have an open pull request, the error will also show up on GitHub.

Build and Deploy a Full WordPress Site to Flywheel
You can also use Branch to automatically build and deploy a full WordPress site to Flywheel.
For example, you might keep your entire WordPress site in a Git repository, either by committing core files or by pulling in WordPress core as a dependency using Composer.
To deploy a WordPress site to Flywheel, you can follow the same steps to deploy a plugin or theme to Flywheel.
Note: When configuring your Deploy to Flywheel (SFTP) build step you will need to will need to provide the path to the WordPress root (“/”) and not the plugins or themes folder.
Managing Environments
When setting up automated deployment solutions like Branch, it’s a good idea to consider your deployment workflow.
For example, you might want to push your code to a staging or development environment for testing before unleashing it onto your production site.
Branch lets you add different build and deploy steps for different environments, helping to make your deployment process more robust.
Deploying to a Staging Environment
With Flywheel, you can easily add staging environments to your WordPress site.
To deploy to a the staging environment, make sure you enter the right site name in the Site name field when configuring the SFTP connection as part of your deployment build step.
Deploying to a Production Environment
To complete your deployment pipeline, you could add an additional step to put your code onto your live site.
To do this, add another Deploy to Flywheel (SFTP) step to your project. This step should be configured using the site name of the live website.
Note: make sure to specify the ‘master’ branch under Advanced options.
Your code changes would then be deployed to your live site every time you merged them into your ‘master’ branch.

Sign up to Branch
Signing up for a Branch account is easy. Just head over to branchci.com and sign up with GitHub, Bitbucket or GitLab.
Need Help?
We hope this guide has been helpful, but if you still have any questions or feedback, or if you just want to say ‘hi’, please reach out by clicking the chat icon or by email at hi@branchci.com. Don’t be a stranger!